با استفاده از تابع scale که برای ویژگی transform تعیین می شود می توان یک عنصر را در ظاهر بزرگ یا کوچک کرد.
این تابع دو مقدار x و y می گیرد که این مقادیر بدون واحد هستند و مقدار x موجب تغییر اندازه در راستای محور X و مقدار y موجب تغییر اندازه در راستای محور Y می شود.
اگر مقدار بزرگتر از 1 باشد عنصر در همان راستا بزرگ می شود, اگر مقدار برابر یک باشد عنصر تغییر اندازه نمی دهد, اگر مقدار بین صفر و یک باشد عنصر کوچک می شود و اگر مقدار برابر با صفر باشد عنصر ناپدید می شود و در نهایت اگر مقدار منفی باشد تغییرات به همین صورت انجام می شود اما عنصر با توجه به جهتی که منفی مقدار گرفته است برگردانده می شود.
در مثال زیر عنصر در راستای محور X نصف (0.5) و از در راستای محور Y دو برابر می شود:
.element {
transform: scale(0.5, 2);
}
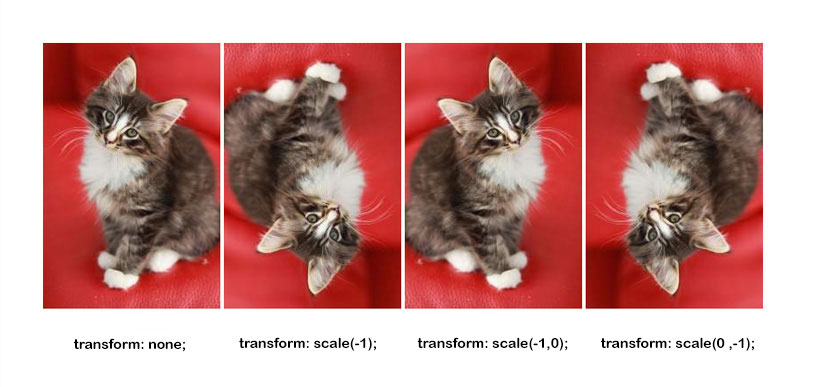
تصویر زیر چند نمونه از استفاده این تابع بر روی یک عنصر تصویر را نشان می دهد. توجه کنید که عناصر در برخی موارد روی هم قرار گرفته اند. دلیل این امر این است که وقتی از ویژگی transform در یک عنصر استفاده می کنیم جابجایی و تغییر شکل آن عنصر تاثیری بر روی عناصر مجاور آن نخواهد داشت:
اگر فقط یک مقدار برای این تابع تعیین کنید مرورگر مقدار دوم را برابر مقدار اول در نظر می گیرد. مثلا اگر داشته باشیم transform: scale(3) عنصر از هر دو جهت سه برابر می شود.
نکته مهم اینکه وقتی از این تابع برای کوچک یا بزرگ کردن یک عنصر استفاده می کنید این اتفاق تاثیری بر روی ویژگی های width و height عنصر نخواهد داشت. و نکته دیگر اینکه اگر یک عنصر از طریق این تابع تغییر اندازه داشته باشد عناصر فرزند آن به همان نسبت کوچک یا بزرگ خواهند شد.
تصویر زیر تاثیر مقادیر منفی را نشان می دهد:
لطفا دموی زیر را بررسی کنید. توجه داشته باشید که تغییر اندازه در حالت hover صورت می گیرد و همینطور از transition برای واضح شدن حرکت استفاده شده است:
See the Pen scale() by Mojtaba Seyedi (@seyedi) on CodePen.







اگر فقط یک مقدار برای این تابع تعیین کنید مرورگر مقدار دوم را برابر مقدار اول در نظر می گیرد. مثلا اگر داشته باشیم transform: scale(3) عنصر از هر سه جهت دو برابر می شود.
فک کنم اشتباه شده درسته؟به نظرم باید اینجوری درست باشه که از هر دو جهت سه برابر می شود.
آموزش ها واقعا عالین دستتون درد نکنه.
دقیقا :)
تشکر از شما واسه تصحیح
سلام
ی اصلاح کوچیک کم داره
توی هاور ، اگر هر کدوم از مقدار ها 0 باشه تصویر غیب میشه برای همین اگه بخایم عکسمو مثلا بعداز هاور روی محور x بچرخه باید اینشکلی بنویسیم (1,1-)
تشکر
سلام. ممنون از توجه و تصحیح شما.
سلام وقت بخیر
یه سوال داشتم امیدوارم که کسی بتونه راهنماییم کنه
transform: skewX(30deg);
این کد دو طرف رو به یه اندازه میچرخونه در صورتی که من میخوام تغییر فقط از یه سمت باشه
سلام، اون کار رو با توابع transform نمیشه انجام داد، می تونید از چند عنصر استفاده کنید و اون شکل خاص رو بوجود بیارید یا اینکه از clip-path استفاده کنید:
https://css-tricks.ir/reference/clip-path
سلام و عرض ادب و احترام
از بابت مطلب مفیدی که در سایت قرار دادید، سپاسگزارم.