از rgba() برای اعمال رنگ از طریق ترکیب رنگ های قرمز(r), سبز(g) و آبی(b) و آلفا برای خاصیت شفافیت استفاده می شود.
rgba() همان ()rgb است با این تفاوت که به جای سه مقدار چهار مقدار می پذیرد. که مقدار چهارم همان آلفا می باشد که برای تنظیم مقدار شفافیت به کار گرفته می شود. (یعنی همان شیشه ای کردن رنگ ها)
مقدار آلفا می تواند یک عدد بین 0 تا 1 باشد, بطوریکه 0 نشانگر شفافیت کامل است (یک شیشه خیلی تمیز که دیده نمیشه :) ) و 1 نمایانگر خود رنگ بدون هیچگونه شفافیت است.
حال اگر بخوایم یک رنگ قرمز نیمه شفاف داشته باشیم می نویسیم:
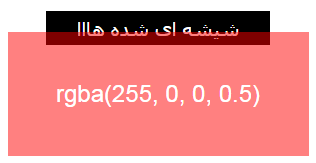
rgba(255, 0, 0, 0.5)
که نتیجه بصورت زیر خواهد بود:

در مثال زیر عنصری با پس زمینه نیمه شفاف بنفش و رنگ متن سفید را داریم:
.element {
color: rgba(255, 255, 255, 1);
background-color: rgba(255, 0, 255, 0.5);
}
دموی زیر را بررسی کنید و با تغییر رنگ ها بهتر با این تابع آشنا شوید:
See the Pen rgba() by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
مقادیر رنگی در تمام مرورگرهای اصلی پشتیبانی می شود.
اما hsl(), hsla(), rgba(), transparentو currentColor از اینترنت اکسپلورر نسخه 9 به بعد (شامل 9) پشتیبانی می شوند.





سوال داری؟ برو به پنل پرسش و پاسخ