از rgb() برای اعمال رنگ از طریق ترکیب رنگ های قرمز(r), سبز(g) و آبی(b) استفاده می شود.
هر رنگی را می توان از طریق ترکیب این سه رنگ ساخت. این تابع سه مقدار جداشده توسط ویرگول می پذیرد که این مقادیر باید بین 0 تا 255 باشند. و می توان آن ها را بدون علامت و یا با علامت درصد تعیین کرد.
color: rgb(255,0,0); /* قرمز */
color: rgb(0,255,0); /* سبز */
color: rgb(0,0,255); /* آبی */
همانطور که گفته شد می توان بصورت زیر هم عمل کرد (یعنی با علامت %) و نتیجه یکسان خواهد بود:
color: rgb(255%,255%,0%); /* زرد */
background-color: rgb(255%,255%,255%); /* سفید */

برای تبدیل رنگ های اعداد پایه ۱۶ (هِگزادِسیمال) به rgb به راحتی می توان بصورت زیر عمل کرد.
رنگ های هگزادسیمال بصورت سه جفت عدد در کنار هم هستند (مثلا #1a99ff). برای تبدیل کافی است عدد اول هر جفت را در 16 ضرب کنیم سپس عدد دوم را به حاصل اضافه کنیم.
فرض کنید رنگ مورد نظر #1a99ff باشد:
جفت اول 1a است که 1 را در 16 ضرب می کنیم و حاصل را با a که نشان دهنده عدد 10 می باشد جمع می کنیم که نتیجه 26 می باشد.
جفت دوم 99 است که 9 را در 16 ضرب می کنیم و حاصل را با 9 جمع می کنیم که نتیجه 153 می باشد.
جفت آخر ff است که f (نشان دهنده عدد 15) را در 16 ضرب می کنیم و حاصل را با f جمع می کنیم و نتیجه 255 را خواهیم داشت:
#1a99ff = rgb(26, 153, 255)
البته نیاز نیست هر دفعه این تبدیل را خودمان انجام دهیم ابزارهای زیادی برای این کار وجود دارند و در دسترس ترین آنها ابزار devtools کروم است که به راحتی این کار را انجام می دهد.
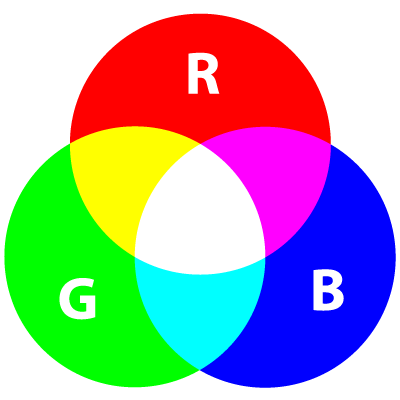
در مثال زیر چند رنگی که از ترکیب مستقیم قرمز, سبز و آبی به وجود می آید بیان شده اند:
rgb(255,255,0) /* قرمز + سبز = زرد */
rgb(255,0,255) /* قرمز + آبی = بنفش */
rgb(0,255,255) /* سبز + آبی = سبزآبی */
rgb(0,0,0) /* سیاه */
rgb(255,255,255) /* قرمز + سبز + آبی = سفید */
اگر قصد ساخت رنگهای نیمشه شفاف (شیشه ای) را توسط این تابع رنگی دارید باید از ()rgba استفاده کنید.





سوال داری؟ برو به پنل پرسش و پاسخ