از ویژگی border-style برای تعیین نوع حاشیه عنصر استفاده می شود.
این ویژگی از دسته ویژگی ها مختصر نویسی می باشد که می تواند همزمان مقادیر ویژگی های border-top-style، border-right-style، border-bottom-style و border-left-style را تعیین کند.
این ویژگی می تواند یک، دو، سه و یا چهار مقدار داشته باشد که در نحوه خواندن هر کدام بصورت زیر است:
زمانی که چهار مقدار دارد مقدار اول مربوط به حاشیه بالا، مقدار دوم مربوط به سمت راست، مقدار سوم مربوط به پایین و مقدار چهارم مربوط به سمت چپ خواهد بود.
برای اینکه بتوانید ترتیب را بهتر یاد بگیرید همیشه در جهت ساعت گرد عدد را ها بخوانید: بالا، راست، پایین و چپ.
وقتی سه مقدار وجود دارد، مقدار اول حاشیه بالا، مقدار دوم حاشیه سمت چپ و راست و مقدار سوم حاشیه پایین را نشان می دهند.
اگر دو مقدار داشته باشیم مقدار اول مربوط به حاشیه بالا و پایین، مقدار دوم مربوط به حاشیه های چپ و راست می باشد.
و اگر یک مقدار باشد آن مقدار مربوط به هر چهار طرف عنصر می باشد.
border-style: top right bottom left; /* چهار مقدار */
border-style: top right/left bottom; /* سه مقدار */
border-style: top/bottom right/left; /* دو مقدار */
border-style: top/bottom/right/left; /* یک مقدار */
.element {
border-width: 1em;
border-color: red;
border-style: dotted;
/* یا */
border-style: inset solid;
/* یا */
border-style: dashed inset solid;
/* یا */
border-style: solid none dashed dotted;
}
اگر عنصر حاشیه تصویری داشته باشد این ویژگی تاثیری بر روی عنصر نخواهد داشت.
مقادیری که این ویژگی می پذیرد به شرح زیر می باشند:

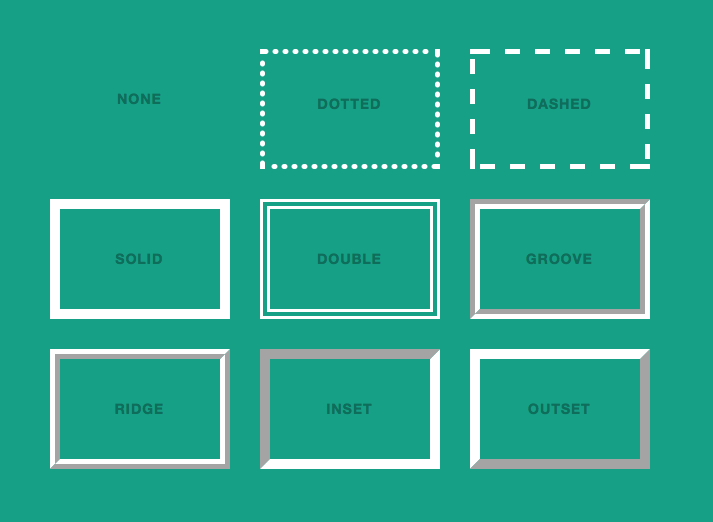
none
مقدار اولیه این ویژگی است که باعث می شود حاشیه کاملا نادیده گرفته شود و عرض آن هم مقدار 0 در نظر گرفته شود. مگر اینکه حاشیه تصویری برای عنصر تعریف کنیم.
hidden
مشابه none می باشد.
dotted
این مقدار باعث می شود تا حاشیه بصورت نقطه ای باشد. که برخی مرورگرها نقطه های مربعی بوجود می آورند و برخی دایره ای شکل ترسیم می کنند.
dashed
مقدار dashed حاشیه را تبدیل به خط چین می کند.
border-style: dashed;
solid
باعث ترسیم یک خط ساده و تخت به عنوان حاشیه می شود.
double
دو خط راست و ساده به موازی هم در اطراف عنصر کشیده می شوند که جمع ضخامت و فاصله بین این دو خط برابر با عرضی است که برای حاشیه تعیین می کنیم.
groove
این حالت شبیه به یک کنده کاری یا ایجاد شکاف و تو رفتگی دور عنصر می باشد که با استفاده از دو رنگی که کمی روشن تر و کمی تیره تر از رنگ حاشیه هستند بوجود می آید.
ridge
این حالت مخالف groove است و یک حاشیه برجسته یا سه بعدی بوجود می آورد.
inset
زمانی که از این حالت استفاده می کنیم عنصر شبیه به این دیده می شود که انگار فرورفتگی دارد.
outset
حالت متضاد حالت inset است و گویا عنصر حالت برآمدگی دارد.
این ویژگی می تواند مقدارش را از حاشیه عنصر پدرش به ارث ببرد و برای این کار فقط کافی است از کلمه inherit به عنوان مقدار استفاده کنیم:
.baba {
border-style: solid;
}
.gol-pesare-baba {
border-style: inherit; /* solid */
}
همچنین عرض و رنگ حاشیه عنصر را می توان به ترتیب از طریق ویژگی های border-width و border-color تعیین کرد.
دموی زیر را بررسی کنید و مقادیر را تغییر دهید:
See the Pen border-width/style/color by Mojtaba Seyedi (@seyedi) on CodePen.





ببخشید آقای سیدی آیا این مقادیر border ترتیبشون مهمه ؟
یعنی مثلا
border:1px solid red
border: solid 1px red
?????
نه ولی توصیه میشه به روش اول بنویسید که اگر توی یک تیم کار میکنید کدهاتون انسجام داشته باشه.
این مطالب عالی بودن
مرسی
سلام، در صورتی که بخواهیم border جز همان عنصر قرار گیرد و مثلا با حرکت روی یک مستطیل ماوس به شکل پوینتر باشد و اگر بر روی حاشیه آن هم رود همان پوینتر اعمال شود باید چکار کنیم؟
سلام، به صورت پیشفرض همین اتفاق میافته:
https://jsbin.com/qibulod/edit?html,css,output
دمویی از نمونه ای که مشکل داره رو لینک بدید تا بررسی کنیم.
ممنونم آقای سِیدی عزیز
سلام من باکسی دیدم که border تا نیمه کشیده شده و نصف دیگش به صورت سایه محو شده بود یا به عبارتی بکگراند شدو shadow گرفته بود چطور میشه که فقط یک خط border تا نیمه توسط css محو بشه؟
عکسش پایین هست ممنون میشم پاسخ بدید
https://s2.uupload.ir/files/img_۲۰۲۳۰۲۰۹_۱۶۲۶۱۷_cj96.png