با استفاده از تابع scaleX که برای ویژگی transform تعیین می شود می توان یک عنصر را در راستای محور X بزرگ یا کوچک کرد.
این تابع یک مقدار بدون واحد می گیرد. اگر مقدار بزرگتر از 1 باشد عنصر در راستای محور X بزرگ می شود, اگر مقدار برابر یک باشد عنصر تغییر اندازه نمی دهد, اگر مقدار بین صفر و یک باشد عنصر کوچک می شود و اگر مقدار برابر با صفر باشد عنصر ناپدید می شود و در نهایت اگر مقدار منفی باشد تغییرات به همین صورت انجام می شود اما عنصر نسبت به محور X برگردانده می شود.
در مثال زیر عنصر در راستای محور X دو برابر می شود:
.element {
transform: scaleX(2);
}
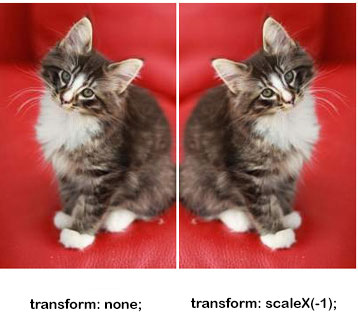
تصویر زیر تاثیر مقدار منفی را نشان می دهد:
برای اطلاعات بیشتر تابع ()scale را در مورد ویژگی transform بررسی کنید.
با تغییر مقدار این تابع در دموی زیر به درک بهتر موضوع کمک کنید. توجه داشته باشید که تغییر اندازه در حالت hover صورت می گیرد و همینطور از transition برای واضح شدن حرکت استفاده شده است:
See the Pen scaleX() by Mojtaba Seyedi (@seyedi) on CodePen.






سلام ببخشید چطور میتونم با transform یه متن رو بزرگ و کوچک کنم ؟؟ چون امتحان کردم نشد