با استفاده از تابع scaleZ که برای ویژگی transform تعیین می شود می توانید یک عنصر را در فضای سه بعدی و در جهت محور Z بزرگتر یا کوچکتر نمایش دهید.
مثال هایی از موارد صحیح استفاده از این تابع:
transform: scaleZ(2);
transform: scaleZ(1); /* عنصر تغییری نخواهد کرد */
transform: scaleZ(0.25);
transform: scaleZ(-1);
عملکرد این تابع برابر است با:
transform: scale3d(1, 1, 0, <number>);
از آنجایی که تمامی عناصر در CSS دو بعدی هستند شاید سوال برایتان پیش بیاید که تابع scaleZ چطور عنصری که ضخامت ندارد را می تواند بزرگ تر یا کوچک تر نمایش دهد؟ اما در حقیقت این تابع عنصر را همراه با محور Z بزرگ یا کوچک می کند. تاثیر این تابع زمانی که برای عنصر حالت perspective تنظیم شده است و عنصر در در فضای سه بعدی چرخانده و یا در جهت محور Z حرکت کرده باشد, قابل لمس تر خواهد بود.
هر دو تصویر زیر دارای مشخصات و شرایط یکسان هستند و همچنین هر دو تصویر با استفاده از تابع translateZ در راستای محور Z حرکت داده شده اند, اما تصویر سمت راست دارای ویژگی scaleZ با مقدار 2 می باشد:
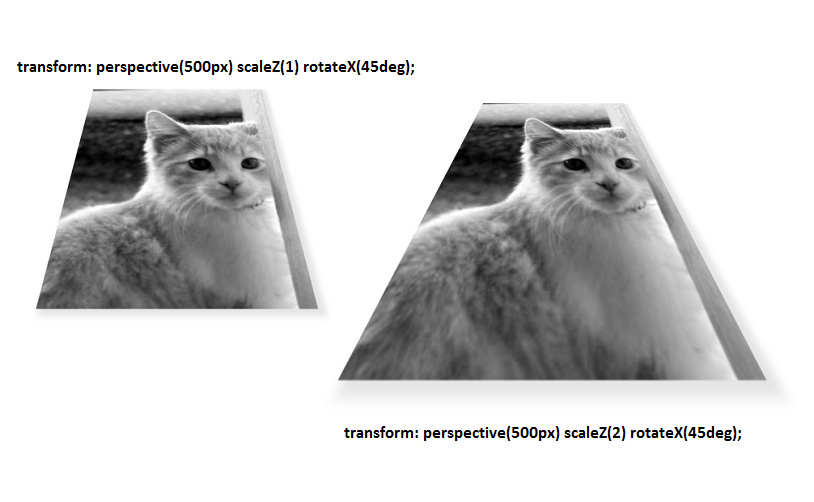
در مثال پایین تصاویر با استفاده از تابع rotateX حول محور X چرخانده شده اند و تفاوت آنها در مقدار scaleZ آنها می باشد:
توجه داشته باشید که ترتیب استفاده از توابع transform در زمان استفاده آنها اهمیت دارد پس اگر به دنبال نتایج بالا هستید, ترتیب نوشتن توابع را رعایت کنید.
دموی زیر را بررسی کنید:
See the Pen scaleZ() by Mojtaba Seyedi (@seyedi) on CodePen.







eshghiiiiiiiii
سلام خسته نباشید
اول از همه عرض کنم خدمتتون که واقعا سایتتون تنها وبسایتی هستش که از هر نظر به دردم خورده و تونستم در این زمینه ی پیشرفت کنم
دوم اینکه یه سوالی در مورد سایتتون داشتم اونم اینکه شما در بخشی از سایت یه ابزاری دارین برای اجرای فایل css و html خواستم ببینم اونو چطوری قرار میدین
ممنون از زحمتاتتون
سلام. ممنونم
http://codepen.io
سپاس از پاسختون
ولی منظورم با چه ابزاری داخل سایت وردپرسیتون استفاده میکنید؟
https://codepen.io/embeds
موفق باشید.