از ویژگی border-top-style برای تعیین نوع حاشیه بالای عنصر استفاده می شود.
اگر عنصر حاشیه تصویری داشته باشد این ویژگی تاثیری بر روی عنصر نخواهد داشت.
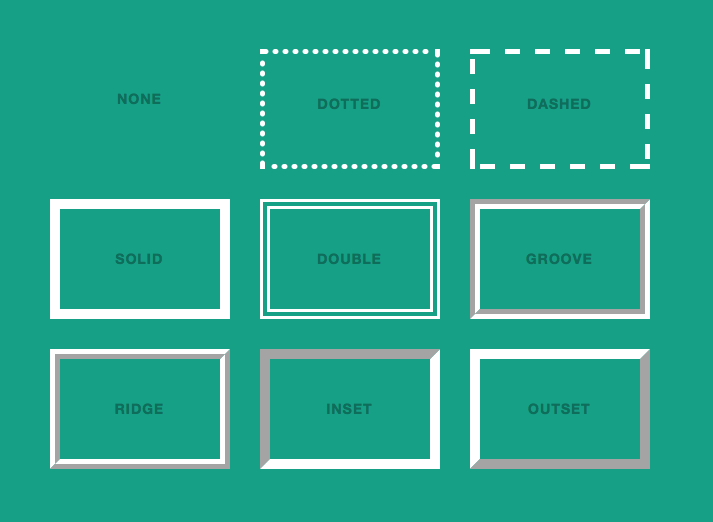
مقادیری که این ویژگی می پذیرد به شرح زیر می باشند:

none
مقدار اولیه این ویژگی است که باعث می شود حاشیه کاملا نادیده گرفته شود و عرض آن هم مقدار 0 در نظر گرفته شود. مگر اینکه حاشیه تصویری برای عنصر تعریف کنیم.
hidden
مشابه none می باشد.
dotted
این مقدار باعث می شود تا حاشیه بصورت نقطه ای باشد. که برخی مرورگرها نقطه های مربعی بوجود می آورند و برخی دایره ای شکل ترسیم می کنند.
dashed
مقدار dashed حاشیه را تبدیل به خط چین می کند.
border-top-style: dashed;
solid
باعث ترسیم یک خط ساده و تخت به عنوان حاشیه می شود.
double
دو خط راست و ساده به موازی هم در اطراف عنصر کشیده می شوند که جمع ضخامت و فاصله بین این دو خط برابر با عرضی است که برای حاشیه تعیین می کنیم.
groove
این حالت شبیه به یک کنده کاری یا ایجاد شکاف و تو رفتگی دور عنصر می باشد که با استفاده از دو رنگی که کمی روشن تر و کمی تیره تر از رنگ حاشیه هستند بوجود می آید.
ridge
این حالت مخالف groove است و یک حاشیه برجسته یا سه بعدی بوجود می آورد.
inset
زمانی که از این حالت استفاده می کنیم عنصر شبیه به این دیده می شود که انگار فرورفتگی دارد.
outset
حالت متضاد حالت inset است و گویا عنصر حالت برآمدگی دارد.
این ویژگی می تواند مقدارش را از حاشیه بالایی عنصر پدرش به ارث ببرد و برای این کار فقط کافی است از کلمه inherit به عنوان مقدار استفاده کنیم:
.baba {
border-top-style: solid;
}
.gol-pesare-baba {
border-top-style: inherit; /* solid */
}
رنگ و عرض حاشیه عنصر را می توان به ترتیب از طریق ویژگی های border-top-color و border-top-width تعیین کرد.
در دموی زیر برای بررسی بهتر، حاشیه برای هر چهار طرف عنصر در نظر گرفته شده است:
See the Pen border-style by Mojtaba Seyedi (@seyedi) on CodePen.





سوال داری؟ برو به پنل پرسش و پاسخ