تا حالا شده به این فکر کنید که بهتر است از کدام یک از واحدهای CSS برای نوشتن media query ها استفاده کنید؟ برای من خیلی پیش آمده است. ولی همیشه تنبلی و پشت گوش انداختن موضوع باعث می شد تا کاری در موردش انجام ندهم. اما همیشه می دانستم که یک مشکلاتی مثلا با px وجود داشته است و em آن مشکلات را ندارد.
به عنوان نمونه در این پست مشکل استفاده از px در زمانی که کاربر مرورگر خود را Zoom می کند, مطرح شده بود اما بعد از یک مدت مرورگرها این مشکل را بر طرف کردند. اما هنوز چنین مشکلاتی در برخی از مرورگرها وجود دارد که یک برنامه نویس خوش فکر در این مطلب این موضوع را بصورت آزمایشی دقیق, همراه با مثال مورد بررسی قرار داده است و ما در اینجا مطلب را بازگو می کنیم.
پیشنیازها
مواد لازم و طرح آزمایش
( یاد آزمایشگاه های دانشگاه بخیر چقدر فرار می کردیم…… :))) ……….. آها ببخشید منظورم اینه چقدر لذت داشت انجام آزمایش و پی بردن به نتایج زیبای علمی )
در اینجا سه عنصر برای آزمایش, زیر هم قرار می دهیم و به هر کدام یک رنگ پس زمینه خاص می دهیم. عناصر را به ترتیب برای بررسی px و em و rem در نظر می گیریم:
.pixel { background: red; }
.em { background: green; }
.rem { background: blue; }
حال برای هر یک از عناصر یک مدیا کوئری آزمایشی با واحد مخصوص به خود می نویسیم. در اینجا عرض مورد آزمایش را 400px در نظر می گیریم:
چون شرایط ایده آل است پس 1em و 1rem هر دو برابر با 16px هستند پس با خیال راحت:
.pixel {
background: red;
@media (min-width: 400px) {
opacity: 0.5
}
}
.em {
background: green;
/* 400 ÷ 16 = 25 */
@media (min-width: 25em) {
opacity: 0.5
}
}
.rem {
background: blue;
/* 400 ÷ 16 = 25 */
@media (min-width: 25rem) {
opacity: 0.5
}
}
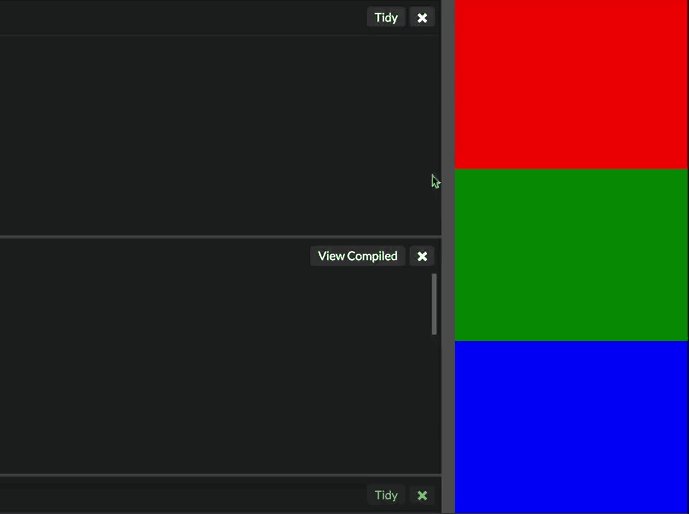
به عنوان آزمایش پایه باید ببینیم تا میزان شفافیت هر سه عنصر در زمانی که عرض مرورگر به 400 پیکسل می رسد کم می شود یا نه؟
از آنجایی که تمام عناصر تغییر شفافیت را در عرض 400 پیکسل داشتند پس مطمئن می شویم که شرایط ایده آل است و مقادیر واحدهای نسبی درست در نظر گرفته شده بودند.
از اینجا تازه وارد بحث می شویم. فقط یک نکته را در نظر داشته باشید که نویسنده این مطلب تست های زیادی در مرورگرهای مختلف انجام داده است ولی همه ما می دانیم که تنوع دستگاه ها و مرورگرها و شرایط خاص در وب زیاد است پس اگر به موردی برخوردید که مثال ها را نقض کرد حتما بیان کنید.
شرایط غیر ایده آل چیست؟
font-sizeعنصر ریشه یا همانhtmlتغییر کند.- کاربر مرورگر خود را
zoomکند. - کاربر از طریق تنظیمات هسته مرورگر اندازه متن را تغییر دهد ( چطوری؟ )
حال به بررسی آزمایش مطرح شده در هر یک از این شرایط می پردازیم:
تغییر font-size عنصر html
این سناریو خیلی رایج است پس به عنوان اولین آزمایش آن را بررسی می کنیم. در اینجا اندازه فونت عنصر html را به %200 افزایش می دهیم:
html {
/* تعیین اندازه فونت مبنا */
font-size: 200%
}
بنابراین الان 1em و 1rem برابر با 32px هستند, پس اگر این قضیه بر روی شرط مدیا کوئری نیز تاثیر بگذارد باید تغییر شفافیت عناصر در اندازه صفحه 800 پیسکل اتفاق بیافتد. ولی…
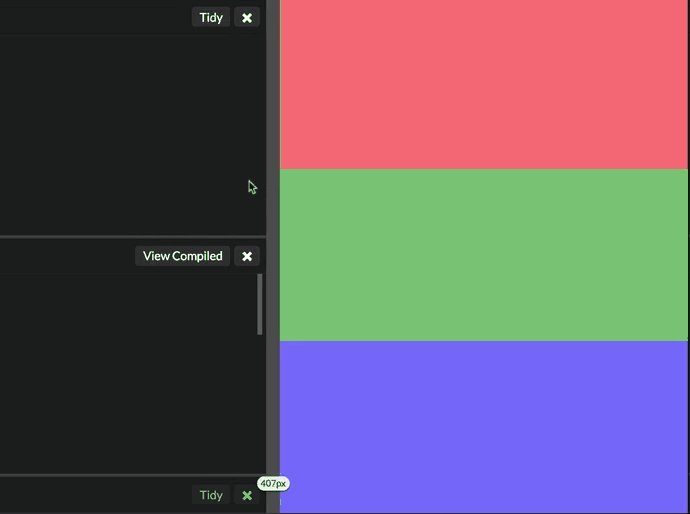
تست زیر مربوط به کروم, فایرفاکس و اینترنت اکسپلورر 11 می باشد:

همانطور که مشاهده می کنیم تغییر شفافیت در همان 400 پیسکل اتفاق افتاد. دلیل این امر هم واضح است:
زمانی که می گوییم em و rem از عناصر پدرشان و html تاثیر می پذیرند به این خاطر است که این واحدها را در ویژگی های مختلف CSS و یا در خود font-size یک عنصری که زیر مجموعه عناصر دیگر و html است, استفاده می کنیم. پس طبیعی است که em و rem در آن جایگاه از تغییر عناصر اجداد تاثیر بپذیرند. اما وقتی از em و rem در شرط مدیا کوئری استفاده می کنیم, آیا منطقی است که از اندازه فونت عنصری تاثیر بپذیرد؟ آیا مدیا کوئری فرزند عنصری دیگر است؟
نه
پس منطقی است که فقط از اندازه فونت مرورگر تاثیر بپذیرد.
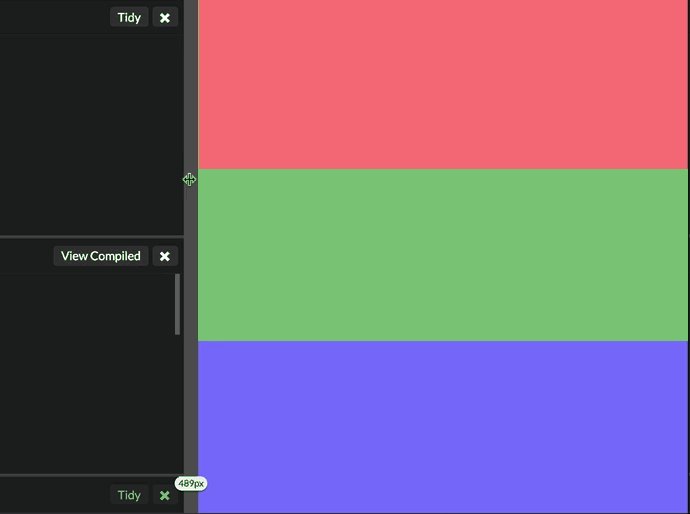
اما زمانی که همین آزمایش در مرورگر سافاری و نسخه موبایل آن انجام شد نتیجه چیز دیگری بود:
همانطور که مشاهده می کنیم در مورد rem, عنصر در اندازه مرورگر 800 پیسکل عکس العمل نشان داد :(
در نتیجه تا الان rem گزینه مناسبی برای استفاده در مدیا کوئری نیست. اما برای ادامه آزمایش همچنان آن را نیز بررسی می کنیم.
zoom کردن مرورگر
سناریوی دوم نیز بسیار رایج است. زمانی که کاربران با خواندن خطوط سایت ما مشکل داشته باشند قطعا از ابزار zoom مرورگر برای کوچک یا بزرگ کردن صفحه استفاده می کنند.
در این آزمایش بعد از zoom کردن مرورگر, شروع به تغییر اندازه مرورگر می کنیم تا نتیجه را مشاهده کنیم. نتیجه زیر مربوط به مرورگرهای کروم, فایرفاکس و اینترنت اکسپلورر می باشد:

اما متاسفانه بار دیگر سافاری نتیجه مطلوب را نشان نمی دهد:
پس در نتیجه استفاده از px نیز در شرطهای مدیا کوئری مناسب نیست, مگر اینکه سافاری را پشتیبانی نکنید.
به آزمایش آخر رسیدیم…
تغییر اندازه فونت مرورگر از طریق تنظیمات آن
خیلی از ما به این باور هستیم که کاربران از طریق تنظیمات مرورگر اندازه فونت را تغییر نمی دهند, شاید به این دلیل که این تنظیمات خیلی دم دست کاربر نیست. اما از آنجایی که آماری در این رابطه وجود ندارد تا این فرض را ثابت کند پس وظیفه ما به عنوان طراح این است که مراقب چنین موردهایی نیز باشیم.
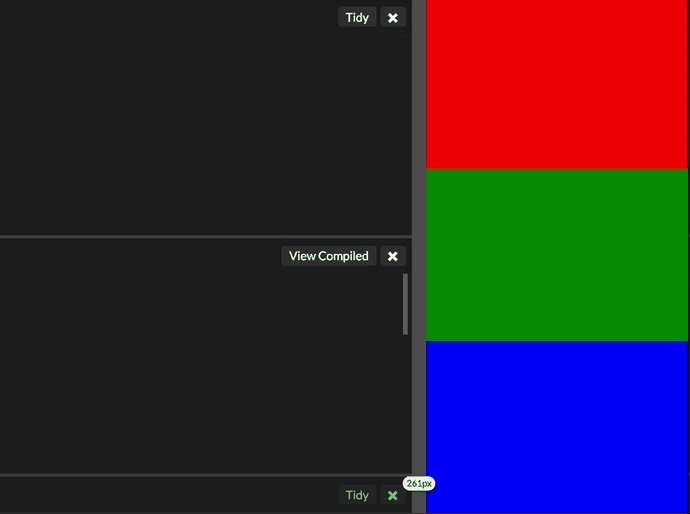
با تغییر اندازه فونت از طریق تنظیمات یک بار دیگر آزمایش بر روی مرورگرهای پرکاربرد انجام شده و نتیجه در تمام مرورگرها بصورت زیر است:
بله در این مورد تمام مرورگرها برای هر سه واحد به صورت صحیح عکس العمل نشان دادند. البته همانطور که در تصویر مشاهده می کنید عنصر مربوط به px در همان 400px تغییر شفافیت را داشت اما عناصر مربوط به em و rem بعد از 400 پیکسل. و با توجه به بحث هایی که تا الان گفته شده دلیل این اتفاق واضح است: چون px از نوع واحدهای مطلق است از چیزی تاثیر نمی پذیرد اما با بزرگ کردن اندازه فونت مرورگر, em و rem دیگر 16 پیکسل نخواهند بود و در عرض بیشتری عکس العمل نشان دادند که دقیقا هردوی این رفتارها صحیح می باشند.
نتیجه آزمایش
همانطور که مشاهده کردیم تنها واحدی که به درستی در شرایط و مرورگرهای مختلف نتیجه داد, EM بود. البته REM هم تفاوت زیادی نداشت به غیر از باگی که در سافاری وجود داشت.
اگر باز هم سافاری را نادیده بگیریم تنها مشکلی که پیکسل داشت در آزمایش آخر بود که با توجه به این مطلب بهتر است px را برای مدیا کوئری استفاده نکنیم.
پس بهترین انتخاب em خواهد بود.
توجه داشته باشید که Bootstrap برای مدیا کوئری از px استفاده می کند و Foundation از em بهره می برد.
(گزارش کار آزمایشگاهتون رو جلسه بعد یادتون نره :) )










جالب بود ممنون
خواهش می کنم.
سلام
آقا من یه مشکل داریم در این خصوص، لطف میکنید اگه راهنمایی بفرمایید.
تصویر رو ببنید http://s3.img7.ir/tLloI.jpg
یا کروم مشکل داره یا من !!!! اصلا قابل پذیرش نیست توی رزولوشن 320 ، بیاد min-width من رو بخونه ! اگه 720px هم بجای 45em بگذارم، بازهم همین میشه.
سلام.
کدتون رو توی jsbin.com آپلود کنید تا بررسی کنم.
ممنون
http://jsbin.com/goxeyusegi…
البته همونجور که گفتم توی inspect devices کروم مشکل داره که البته توی گوشی هم تست کردم، مشکل صادق هست.
من روی 20em که همون 320 هستش تست کردم داره دست کار میکنه که
http://jsbin.com/vezetegute…
و همینطور 45em.
وقتی عرض مرورگر رو کم میکنیم، بله همه چیز انگار درست هست ولی همون جور که توی تصویر براتون گذاشتم توی کروم مشکل داره (درحالت موبایل). روی گوشی هم تست کردم، مشکل داره!!!
من هم توی همون حالت با کروم تست کردم دیگه.
من تا الان منتظر ایمیل از شما بودم :دی
یعنی شما به این شکل نمیبینید؟ http://s3.img7.ir/OhMXz.jpg البته به 640px تغییر دادم. به هر حال تفاوتی نمیکنه!
شما حتما یادتون رفته اندازه viewport رو مشخص کنید. تگ متا زیر رو اضافه کردین به head؟
“meta name=”viewport” content=”width=device-width, initial-scale=1.0
اینجا دقیقتر در موردش بخونید:
https://developer.mozilla.o…
اول پست زیر هم یه کوچولو در موردش گفتم:
http://css-tricks.ir/?p=338
یه دنیا ممنون
راضیم ازتون
با سلام خدمت شما آقای سیدی
من یه سوال داشتم
وقتی واسه عنصر html اندازه font-size رو برابر 100% قرار میدیم و مدیا کوئری ها رو با واحد em بر اساس اندازه فونت مرورگر کاربر برابر اندازه های موبایل و … میکنیم حالا اگه این کاربر اندازه font-size رو از طریق تنظیمات مرورگر تغییر بده اندازه ها بر اساس em هم تغییر میکنه و صفحه تو اندازه های دیگه ای تغییر میکنه
پس باید چیکار کرد ؟؟؟؟ لطفا کمی توضیح بدید.
با تشکر از سایت خوبتون
سلام. آره دیگه یعنی اگر سایت درست طراحی شده باشه و کاربر اون سایز رو بزرگ کنه مثلا طرحی که باید توی موبایل نمایش داده بشه توی دستکتاپ اون کاربر نشون داده میشه.
و درست هم هست دیگه. خود کاربر خواسته . خواسته که متن ها رو بزرگتر ببینه که البته طرح هم بخاطر اون خواستش عوض میشه. (طرح پاسخگو هستش)
نکته دیگه اینکه من یه جا نوشتم همه اینا به طرح بستگی داره. گاهی واقعا به این نتیجه میرسید که “نباید” طرح تحت هیچ شرایطی عوض بشه. اونجاست که از روش استاندارد استفاده نمی کنید.
واقعا ممنون
بسیار عالی ;) لطفا اموزش کامل کار با مدیا کوعری رو بزاری ممنون :)
بزارید*
سلام
اقا خیلی ممنون واقعا من از مطالب سایت شما که با حوصله و با دانش بالا تهیه کردی استفاده می کنم.(بنده ۶ ساله که Developer هستم ولی واقعا از دانش و دقت نظرتون کیف کردم) خواستم با نوشتن این پیام به این کارتون یک روحیه بدم به شما دمتون گرم فقط متاسفانه من تاریخ پست هاتون رو دیدم جدیدا دیگه پست اموزشی نمی ذارید اقا خیلی ها رو من می شناسم که فرانت کار های خفنی هستند و به سایت شما سر می زنند پس با قدرت قبل برو جلو دوست عزیزم