در واحدهای نسبی یک اندازه طولی نسبت به یک اندازه طولی دیگر محاسبه می شود به همین دلیل به آنها نسبی می گویند. زمانی که از واحدهای نسبی در سی اس اس استفاده می کنیم خروجی ما به راحتی می تواند در محیطهای گوناگون وفق پیدا کند.

انتخاب واحد مناسب برای مدیا کوئری
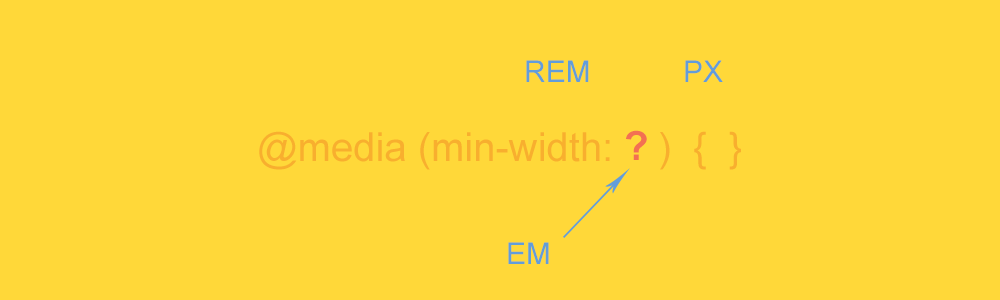
تا حالا شده به این فکر کنید که بهتر است از کدام یک از واحدهای CSS برای نوشتن media query ها استفاده کنید؟ برای من خیلی پیش آمده است. ولی همیشه تنبلی و پشت گوش انداختن موضوع باعث می شد تا کاری در موردش انجام ندهم. اما همیشه می دانستم که یک مشکلاتی مثلا با […]

Em یا Rem؟ (قسمت دوم)
در ادامه قسمت اول این مطلب به دنبال این هستیم تا با بررسی کامپوننت ها در کنار هم در یک سیستم گرید (grid) با نحوه استفاده مناسب از دو واحد em و rem بیشتر آشنا شویم. در مطلب قبل چند عنصر را در کنار هم قرار داده و نکاتی را در مورد آنها بررسی کردیم. […]

Em یا Rem؟ (قسمت اول)
در مطلب قبل توضیح داده شد که این واحدهای نسبی چه هستند و چگونه عمل می کنند. حال در این مطلب به دنبال جواب دادن به این سوال هستیم که “از کدام یک از این واحدها باید استفاده کنیم؟“. آیا اصلا این سوال درست است؟ پای سفره ماژولاریان! اینکه می گوییم می شود به […]

Em vs Rem
در این مطلب قصد معرفی ابزاری برای بررسی بهتر واحدهای em و rem را داریم. اگر با این دو واحد آشنا نیستید به این مطلب مراجعه کنید. در این ابزار دو عنصر وجود دارند که عنصر سمت چپ با واحد em و عنصر سمت راست با واحد rem شکل گرفته شده اند. دو ویژگی font-size […]

راهنمای کامل EM و REM
یکی از روش هایی که واقعا باعث بهبود پیاده سازی در طراحی وب می شود استفاده از واحدهای نسبی مثل em و rem می باشد. برای ساختن کامپوننت های مستقل که دوباره قابل استفاده و یا اینکه به راحتی قابل ویرایش باشند, و اینکه بتوانیم با تغییرات کمی به طرح جدیدی از کامپوننت دست پیدا […]