در قسمت اول این سری از ترفندها با راه اندازی این ویرایشگر و نحوه نصب بسته های آن آشنا شدید. در این قسمت با چند بسته یا پلاگین سابلایم که به سرعت و راحتی انجام کار کمک می کنند آشنا خواهید شد.
Alignment
اول با یک بسته ساده اما بسیار کاربردی شروع می کنیم. کلید ترکیبی Ctrl + Shift + P را زده و عبارت install package را در جعبه دستورات بنویسید و بعد از اینکه لیست بسته ها بارگذاری شد کلمه Alignment را وارد کنید و سپس اجرا کنید تا نصب شود.
همانطور که در تصویر زیر مشاهده می کنید کار این بسته هم تراز کردن خطوط می باشد. کافی است بعد از انتخاب خطوط (با روش هایی که در مطالب قبل گفته شد) کلید ترکیبی Ctrl + Alt + A را بزنید.
یک کلید ترکیبی عالی برای انتخاب محتوا که می تواند خیلی کاربردی باشد Ctrl + Shift + A است. این ترکیب باعث می شود تا اگر داخل تگ هستید با اولین بار که این کلید ترکیبی را می زنید محتوای تگ انتخاب شود سپس با اجرای دوم, تگ هم انتخاب می شود, با اجرای سوم تگ نگهدارنده آن تگ نیز انتخاب شده, و این انتخاب به سمت بیرون تا تگ ریشه یعنی <html> ادامه خواهد داشت. (این رو همین الان بصورت اتفاقی یاد گرفتم :) )
BracketHighlighter
این بسته کمک می کند تا بلاک کدی که در حال ویرایش هست مشخص تر شود. و این کار را با نشان دادن براکت های آن بلاک در کنار شماره خطوط انجام می دهد. بلاک می تواند اسکریپت, CSS و یا HTML باشد.
CSSComb
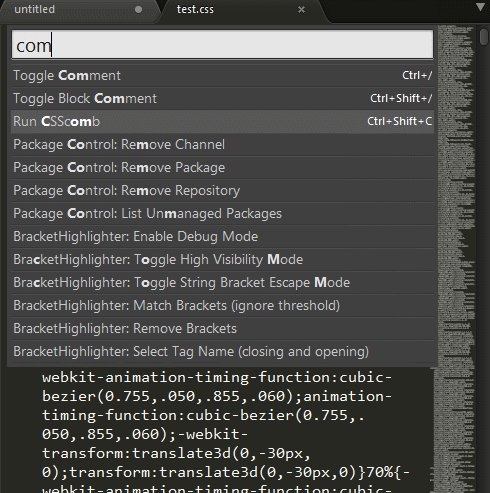
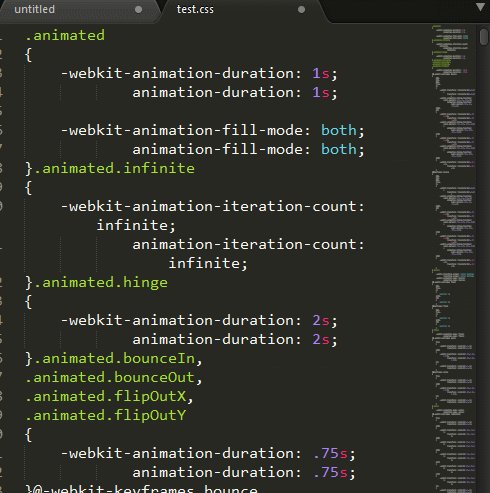
کار این بسته مرتب کردن یک فایل CSS می باشد. کافی است بعد از نصب بسته در جعبه دستورات csscomb را تایپ و اجرا کنید.
نکته: توجه داشته باشید که اکثر پلاگین ها شامل فایل تنظیمات و مدیریت کلید ترکیبی هستند. این پلاگین هم شامل چنین فایل هایی می باشد, که این امکان را می دهد تا مرتب کردن یک فایل CSS را به نحوه ای که مورد نیازتان هست تنظیم کنید. مثلا در مورد این پلاگین می توانید تعیین کنید که براکت ها به خط بعد نروند و خیلی تنظیمات دیگر. فایل تنظیمات هر پلاگین را در منوی preferences > Pacakge settings با توجه به نام پلاگین می توانید پیدا کنید. نکته دیگر اینکه حتما تنظیمات را با توجه به نکته گفته شده در آخر این مطلب انجام دهید.
ColorPicker
این بسته همان طور که از نامش پیداست برای انتخاب رنگ ها به شما کمک می کند. بعد از نصب بسته کافی است به صورت زیر عمل کنید:
ColorHighlighter
با نصب این بسته این امکان به سابلایم اضافه می شود که پس زمینه یک رنگ نوشته شده به همان رنگ تبدیل شود.
این اتفاق در زمانی که آن رنگ در حالت انتخاب قرار بگیرد می افتد که می توان از طریق تنظیمات این بسته رنگ پس زمینه را بصورت ثابت, همیشه نمایش داد.
Gutter Color
به شخصه عاشق این بسته هستم. البته نصب آن نیازمند دانلود و نصب یک نرم افزار گرافیکی است. این بسته رنگ مورد نظر را به صورت یک دایره کوچک کنار شماره خطوط قرار می دهد:
بعد از نصب خود بسته از طریق سابلایم, فایل مورد نیاز این بسته را می توانید از اینجا دانلود کنید. سپس از فایل های نصب شده بر روی سیستم دنبال فایلی به اسم convert.exe بگردید و آدرس پوشه ای که این فایل در آن قرار دارد را به صورت زیر در تنظیمات مربوط به کاربر برای این بسته قرار دهید (آدرس برای هر سیستم متفاوت است اما معمولا برای سیستم عامل ویندوز به صورت زیر است):
{
"convert_path" : "C:/Program Files/ImageMagick-6.8.9-Q16"
}
معمولا سابلایم نیاز به چند بار راه اندازی مجدد دارد تا این بسته به درستی شروع به کار کند.
AutoFileName
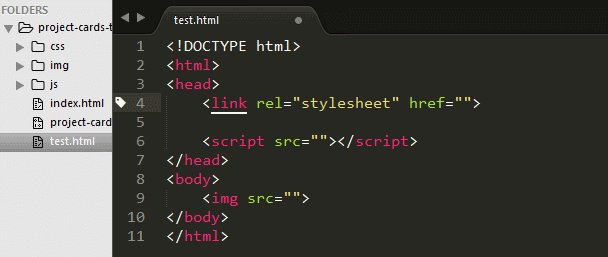
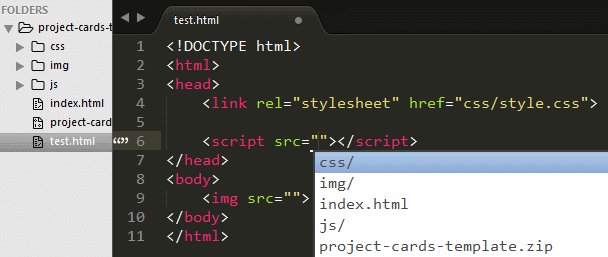
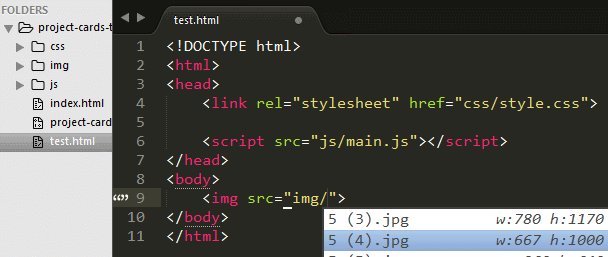
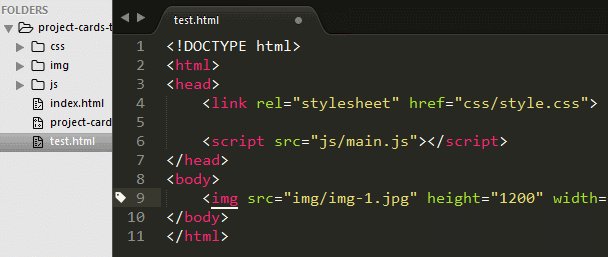
زمانی که بر روی یک پروژه کار می کنید با تعداد زیادی فایل سروکار دارید. تعداد زیادی تصویر, اسکریپت و فایل های استایل که معمولا در زمان آدرس دهی مدام به فایل ها برای پیدا کردن نام آنها و یا پسوند تصاویر مراجعه می کنید. این بسته کمک می کند تا لیستی از فایل ها در زمان آدرس دهی در HTML برای شما نمایش داده شود. Ctrl + Space لیست فایل ها را نمایش می دهد.














سلام
من امروز با سایت خوب شما آشنا شدم
بسیار عالیه مطالبتون
ممنون از شما
سلام. خوشحالم که مفید بوده. ممنون از شما
سلام
ممنون واقعا خوبه
یک سوال دارم الان مشکل فارسی ننوشتن را چجوری حل کنم ؟
تا جایی که من می دونم هنوز راه حل درست درمونی نداره…
سلام
میبخشید یه مشکل دارم. من همه پکیج هایی که در بالا گفته شد رو نصب کردم اما سابلایم تگ های بازی که بسته نشدن رو اصلا خطا نمیده و این برای کدهای خیلی طولانی که دارم مشکل ایجاد کرده میخواستم خواهش کنم در صورت امکان راهنمایی کنید.
سلام. از سابلایم لینتر استفاده کنید.
1. sublimeLinter رو نصب کنید
2. sublimeLinter-contrib-htmllint رو نصب کنید
3. اگر nodejs روی سیستم نصب نیست اونم نصب کنید
4. این خط رو توی خط فرمان اجرا کنید:
npm install -g htmllint-cli
5. توی روت پروژه اینو توی خط فرمان اجرا کنید: htmllint init
اگر همه این اتفاقا درست افتاده باشه باید خودکار خطاها رو نشون بده سابلایم.
مشکلی خوردید توی یوتیوب ویدیو هست که نصب اینا رو توضیح داده مثلا سرچ کنید sublimeLinter
موفق باشید.
بسیار عالی
با سلام
برای بسته Gutter Color تنها دایره توپر مشکی میاد.در آدرسی که برای نصب فایل بیان کردید کدام گزینه رو باید نصب کرد؟
سلام.
از قسمت دانلود فایل مربوط به سیستم عاملتون رو دانلود کنید. مثلا اگر از ویندوز استفاده میکنید به قسمت ویندوز اسکرول کنید و دانلود کنید فایل مربوطه رو.
سلام خسته نباشید
چرا خیلی از بسته ها که برای سابلایم معرفی کردین در نرم افزاری که من نصب کردم نیست ؟
در ضمن اون لینکی که برای نصب سابلایم معرفی کردین لایسنس میخواد که ؟
بدون لایسنس کار نکرد مجبور شدم از یه سایت ایرانی نصب کنم اونم که هر بسته که معرفی میکنین اکثرا نیستن تا نصبشون کنم
سلام خسته نباشین
– میشه کلیدهای ترکیبی رو تغییر داد؟
– و سوال بعد اینکه چرا بعد نصب الاینمنت کلید ترکیبی ctrl+shift+a م عمل نمی کنه؟
ممنونم از آموزش های عالی تون
سلام وقت بخیر من پلاگین auto-save رو نصب کردم یه مشکل پیدا کرده رو auto-complete تاثیر گذاشته قبل از اینکه بخوام خودکار مخفی میش
https://github.com/jamesfzhang/auto-save/issues/21
توی این صفحه توضیح داده شده زبانم خوب نیس
سلام ببخشید اگه ممکنه آموزش حذف یا غیر فعال کردن پلاگین هارو هم اموزش بدین بعضی از پلاگین ها خیلی تو مخن خیلی ممنون از شما و وبسایت عالیتون
سلام
موقع نصب پلاگین ها این خطا ایجاد میشود
Unable to download python-jinja2. Please view the console for more details.
لطفا راهنمایی کنید
ممنون از سایت عالیتون
سلام
من پلاگین Color Picker نصب کردم ولی کار نمی کنه.
ممنون از شما و وبسایت عالیتون
سلام . ببخشید نمی دونم چرا وقتی csscomb رو دانلود کردم برای اجرایش خطای می دهد.
node is not recognized as an internal or external command ,operable program or batch file .
ممنون می شوم که کمک کنید .
سلام
لطفا بسته ای که می نویسی و آن خود به خود با توجه به دستوری که نوشته اید آن را به رنگ مورد نظر تغییر می دهد را معرفی کنید. چون من نرم افزار را نصب کردم ولی سفید می نویسد و به رنگ صورتی یا سبز یا… در نمی آید.
ممنون
سلام من برنامه subslimنصب کردم وقتی تو لاین یک تایپ میکنم htmlهیچ پیشنهادی نمیاد تا انتخابش کنم میشه کمکم کنید