غالبا در مرورگرها زمانی که متنی توسط کاربر انتخاب می شود, آن قسمت انتخاب شده پس زمینه آبی به خود می گیرد یا به عبارت دیگر Highlight می شود. انتخابگر selection:: این امکان را در CSS به ما می دهد تا بتوانیم استایل قسمت Highlight شده را تغییر دهیم. این تغییرات تنها شامل رنگ پس زمینه و رنگ خود متن و سایه متن خواهد بود.
تکه کد زیر را در نظر بگیرید:
::selection {
background-color: #009966;
color: #FFF;
}
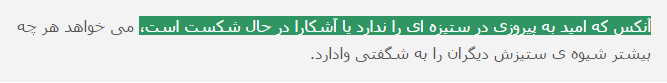
خروجی به صورت زیر خواهد بود:
مثال زیر را برای یادگیری بهتر بررسی کنید:
See the Pen ::Selection by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگرها
انتخابگر selection در مرورگرهای کروم, سافاری, اپرا, اینترنت اکسپلورر +9 پشتیبانی می شود.
در مرورگر فایرفاکس باید این انتخابگر با پیشوند به شکل ::-moz-selection نوشته شود.
اگر در این انتخابگر از text-shadow استفاده شود در اینترنت اکسپلورر اعمال نخواهد شد.






با عرض سلام خدمت شما و تشکر بابت سایت خوبتون
لطفا در مورد نحوه مقدار دهی به ویژگی text-shadow کمی توضیح بدید
و اینکه برای مقدار دهی مقادیری که در مرورگر های مختلف با کد های یکسانی پشتیبانی نمیشن مثل placeHolder ها ، به چه صورت باید مقدار دهی کنیم؟ آیا باید برای همه مرور گرها کد قابل پشتیبانی اون ها رو تو فایل css نوشت؟
سلام.
مطلب مربوط به text-shadow رو مطالعه کنید.
css-tricks.ir/reference
اگر میخواین پشتیبانی کنید بله.
و یک سوال دیگر:
شما برای مطالب آموزشی سایت ، از لینک های متعددی در هر صفحه آموزشی استفاده کردید
که این یه مقدار باعث سردرگمی میشه
پیشنهاد شما برای یادگیری بهتر و راحت تر چیه؟
اول تمام لینک های تو یک صفحه رو بطور کامل بخونم و بعد سراغ آموزش بعدی برم یا اینکه لیست تموم آموزش های مرتبط به هم رو بخونم و بعد سراغ لینک ها برم؟
لطفا راهنمایی کنید.
از اینجا به ترتیب بخونید
http://css-tricks.ir/reading-list
سلام
وقتتون به خیر
ممنون از مطالبتون
آیا نمیشه به این انتخابگر font-size داد؟
آخه اعمال نمیشه
مقاله رو نخوندید؟ پاراگراف اول