ویژگی overflow-y تعیین می کند که محتوایی که از مرزهای بالا و پایین عنصر خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند.
محتوا زمانی از یک عنصر بصورت عمودی سرریز می شود که عنصر یک ارتفاع ثابت داشته باشد و محتوا از ارتفاع ثابت عنصر بیشتر باشد.
فقط عناصری که از نوع بلاک هستند محتوایشان سر ریز می شود.
در حالت عادی اگر عنصری ارتفاع ثابت نداشته باشد با افزایش و بزرگ شدن محتوای آن, عنصر نیز در جهت عمودی گسترش پیدا می کند. در این حالت محتوای عنصر دچار سرریز نخواهد شد. اما اگر در جهت عمودی اندازه عنصر ثابت باشد, آن زمان اگر محتوای عنصر بیشتر از فضای آن باشد, محتوا دچار سرریز می شود.
این ویژگی مقادیر زیر را می پذیرد:
overflow-y: visible; /* مقدار پیشفرض */
overflow-y: hidden;
overflow-y: scroll;
overflow-y: auto;
overflow-y: inherit;
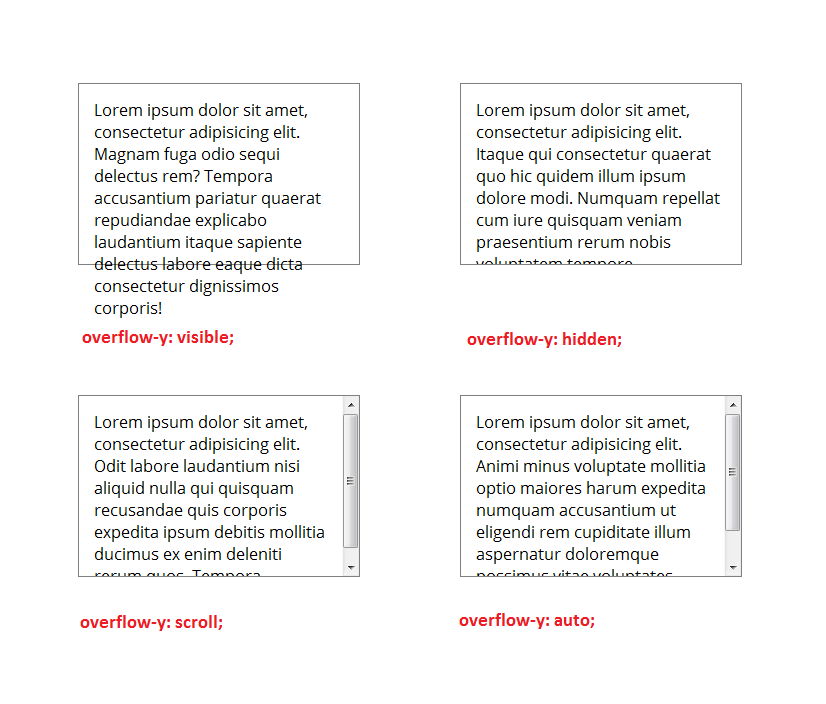
به عنوان نمونه در مثال زیر عنصر نگهدارنده ارتفاع ثابت دارد و ارتفاع محتوای عنصر از ارتفاع عنصر نگهدارنده اش بیشتر است پس از جهت عمودی از نگهدارنده سرریز می کند:

visible: این مقدار برای ویژگی overflow-y که مقدار پیشفرض است باعث می شود تا محتوای سرریز شده, نمایش داده شود.
hidden: اگر این مقدار تعیین شود محتوای سرریز شده نمایش داده نمی شود.
scroll: این مقدار باعث می شود تا برای عنصر اسکرول رسم شود تا محتوا داخل عنصر اسکرول شود.
auto: زمانی که از مقدار scroll استفاده شود حتما اسکرول روی عنصر رسم می شود چه محتوا سرریز کند چه نکند. اما اگر نیاز دارید که قبل از سرریز اسکرول نباشد و زمانی که سرریز صورت گرفت اسکرول ظاهر شود, جواب نیاز شما مقدار auto می باشد.
overflow-y و overflow-x دو ویژگی هستند که در CSS سطح سه یا همان CSS3 مطرح شدند. هر دوی آنها را می توان با استفاده از ویژگی overflow که یک ویژگی مختصر نویسی برای این دو ویژگی می باشد، نیز تعیین کرد.
توجه داشته باشیم که با استفاده از ویژگی overflow-y فقط می توانیم رفتار عنصر را در جهت عمودی تعیین کنیم. رفتار جهت افقی باید توسط overflow یا overflow-x تعیین شود. حال اگر رفتار عمودی توسط هیچ یک از این دو ویژگی تعیین نشود:
- اگر مقدار
overflow-yبرابر باvisibleیا همان مقدار پیشفرض باشد، مقدارoverflow-xهمانvisibleنیز تعیین خواهد شد. - اگر مقدار
overflow-yبرابر باscrollیاhiddenو یاautoباشد، مقدارoverflow-xبرابر باautoدر نظر گرفته می شود.
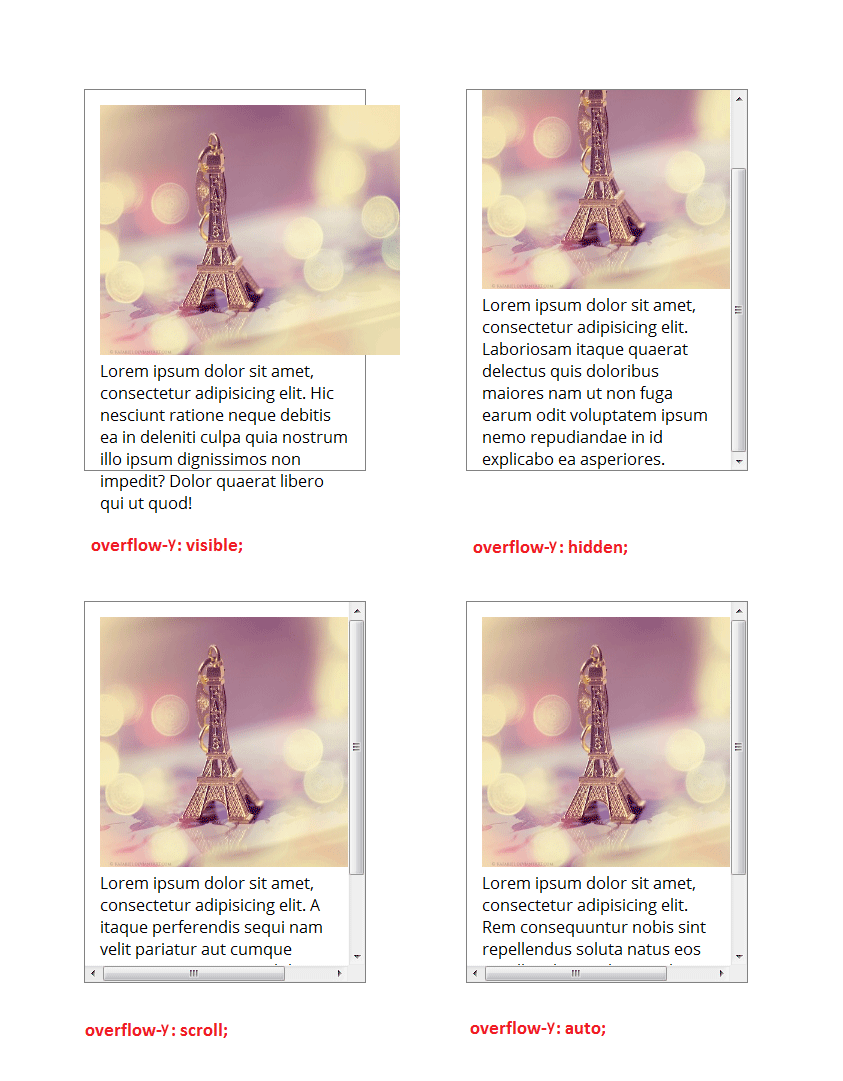
تصویر زیر این موضوع را نشان می دهد:

در دموی زیر با تغییر مقادیربه درک بهتر مطلب کمک کنید:
See the Pen overflow-y by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
ویژگی overflow-y در تمام مرورگرهای اصلی از قبیل کروم، فایرفاکس، سافاری، اپرا، اینترنت اکسپلورر ،iOS و Android پشتیبانی می شود.





سلام بر جناب سیدی عزیز ، ارادت
آقا این عکس برج ایفل در مثال overflow-y: hidden بالا سمت راست به نظرم اشتباه هست .
چون اگر طراح در جهت عمودی هیدن داده که نباید اسکرول می خورد . اون اسکرول باید افقی می بود چون اتو شده .
با تشکر از سایت خوبتون
ایشالا جی کوئری رو هم شرمنده کنید. :)