ویژگی overflow-x تعیین می کند که محتوایی که از مرزهای چپ و راست عنصر خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند.
محتوا زمانی از یک عنصر بصورت افقی سرریز می شود که عنصر یک عرض ثابت داشته باشد و محتوا از عرض عنصر بیشتر باشد.
فقط عناصری که از نوع بلاک هستند محتوایشان سر ریز می شود.
در حالت عادی اگر عنصری عرض ثابت نداشته باشد با افزایش و بزرگ شدن محتوای آن, عنصر نیز در جهت افقی گسترش پیدا می کند. در این حالت محتوای عنصر دچار سرریز نخواهد شد.
اما اگر در جهت افقی اندازه عنصر ثابت باشد, آن زمان اگر محتوای عنصر بیشتر از فضای آن باشد, محتوا دچار سرریز می شود.
این ویژگی مقادیر زیر را می پذیرد:
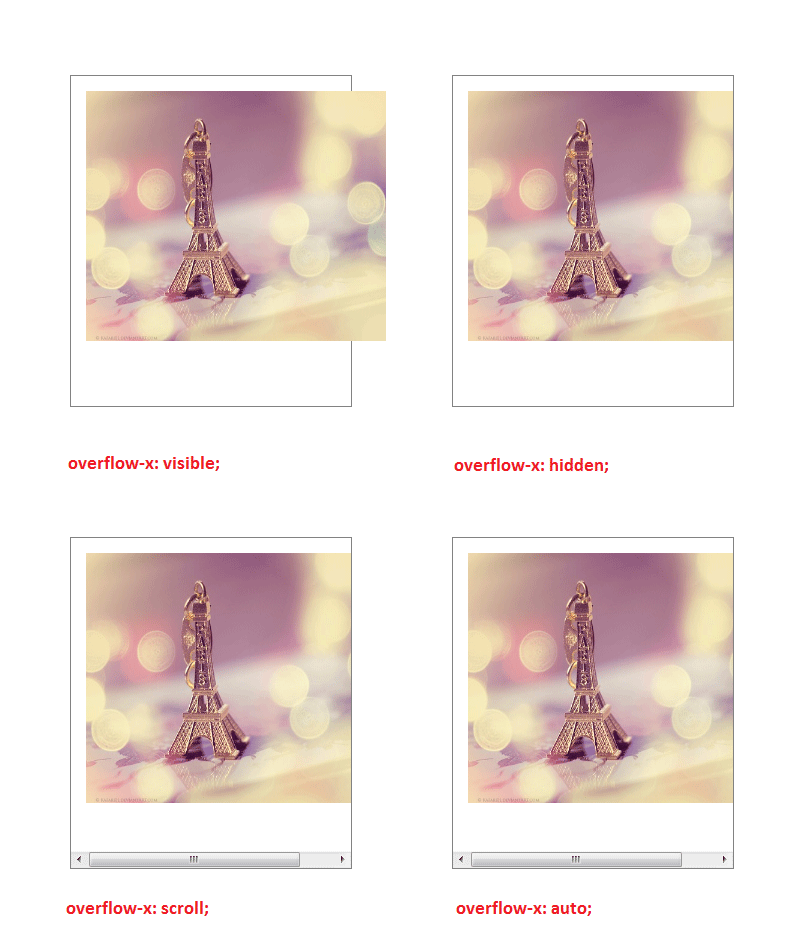
overflow-x: visible; /* مقدار پیشفرض */
overflow-x: hidden;
overflow-x: scroll;
overflow-x: auto;
overflow-x: inherit;
به عنوان نمونه در مثال زیر عرض عنصر تصویر از عرض عنصر نگهدارنده اش بیشتر است پس از جهت افقی از نگهدارنده سرریز می کند:

visible: این مقدار برای ویژگی overflow-x که مقدار پیشفرض است باعث می شود تا محتوای سرریز شده, نمایش داده شود.
hidden: اگر این مقدار تعیین شود محتوای سرریز شده نمایش داده نمی شود.
scroll: این مقدار باعث می شود تا برای عنصر اسکرول رسم شود تا محتوا داخل عنصر اسکرول شود.
auto: زمانی که از مقدار scroll استفاده شود حتما اسکرول روی عنصر رسم می شود چه محتوا سرریز کند چه نکند. اما اگر نیاز دارید که قبل از سرریز اسکرول نباشد و زمانی که سرریز صورت گرفت اسکرول ظاهر شود, جواب نیاز شما مقدار auto می باشد.
overflow-x و overflow-y دو ویژگی هستند که در CSS سطح سه یا همان CSS3 مطرح شدند. هر دوی آنها را می توان با استفاده از ویژگی overflow که یک ویژگی مختصر نویسی برای این دو ویژگی می باشد، نیز تعیین کرد.
توجه داشته باشیم که با استفاده از ویژگی overflow-x فقط می توانیم رفتار عنصر را در جهت افقی تعیین کنیم. رفتار جهت عمودی باید توسط overflow یا overflow-y تعیین شود. حال اگر رفتار عمودی توسط هیچ یک از این دو ویژگی تعیین نشود:
- اگر مقدار
overflow-xبرابر باvisibleیا همان مقدار پیشفرض باشد، مقدارoverflow-yهمانvisibleنیز تعیین خواهد شد. - اگر مقدار
overflow-xبرابر باscrollیاhiddenو یاautoباشد، مقدارoverflow-yبرابر باautoدر نظر گرفته می شود.
تصویر زیر این موضوع را نشان می دهد:

در دموی زیر با تغییر مقادیربه درک بهتر مطلب کمک کنید:
See the Pen JRVxKP by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
ویژگی overflow-x در تمام مرورگرهای اصلی از قبیل کروم، فایرفاکس، سافاری، اپرا، اینترنت اکسپلورر ،iOS و Android پشتیبانی می شود.





سلام ،
ضمن شکر ازمطالب خوب سایتتان، یک سوال دارم:
من به یک div که داخل آن table داشتم، مقدار overflow-x را auto دادم. جدول اسکرول میخورد اما مشکل این است که در صفحه نمایش گوشی، تا جدول را لمس نکنیم اسکرول بار نمایش داده نمیشود. در این حالت کاربر متوجه نمیشود که جدول اسکرول دارد. مقدار scroll را هم امتحان کردم و باز هم اسکرول بار نمایش داده نمیشود، این مشکل راه حلی دارد؟
سلام،
اسکرول بار رو کاستوم کنید خودتون، ببنید درست میشه
این پست نشون میده چطوری استایل بدید به اسکرول بار
https://css-tricks.com/the-current-state-of-styling-scrollbars
باید راه حل بهتری هم باشه وقت کنم بررسی میکنم.
سلام وقتی میخوایم افقی اسکرول کنیم بابد شیفت رو همراه با قلتک موس نگه داریم چطور کاری کنیم که فقط با قلتک به صورت افقی حرکت کند