از ویژگی column-rule-style برای تعیین استایل خطی که بین ستون های چیدمان چندستونی رسم شده، استفاده می شود.
این خط یا همان Rule تا حدودی شبیه به border است که بین ستون ها قرار می گیرد و حتی می توان رنگ این خط را نیز شبیه به رنگ حاشیه یک عنصر تغییر داد.
این خط تنها بین ستون ها رسم می شود این یعنی قبل از اولین ستون و بعد از آخرین ستون رسم نخواهد شد.
این خط هیچ فضایی اشغال نمی کند، یعنی اندازه فاصله بین ستون ها (column-gap) را تحث تاثیر قرار نمی دهد و وسط آن فضا رسم می شود.
مقادیر ویژگی column-rule-color
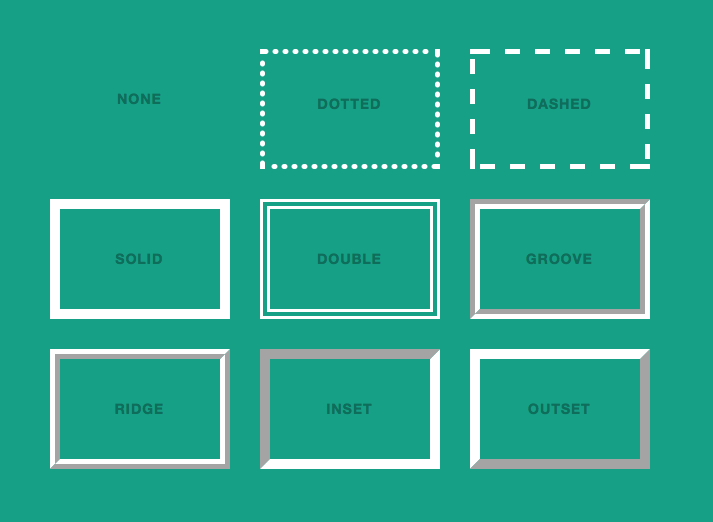
column-rule-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
مقدار اولیه و پیشفرض این ویژگی none می باشد.
مقادیری که این ویژگی می پذیرد به شرح زیر می باشند:

none
مقدار اولیه این ویژگی است که باعث می شود خطی نمایش داده نشود و عرض و استایل های در نظر گرفته شده برای این خط نیز نادیده گرفته شود.
hidden
مشابه none می باشد.
dotted
این مقدار باعث می شود تا خط بصورت نقطه ای و دایره ای شکل رسم شود. شعاع این دایره ها نصف عرض این خط خواهد بود.
dashed
مقدار dashed خط را تبدیل به خط چین می کند.
solid
باعث ترسیم یک خط ساده و تخت می شود.
double
دو خط راست و ساده به موازی هم در بین ستون ها عنصر کشیده می شوند که جمع ضخامت و فاصله بین این دو خط برابر با عرضی است که برای این خط توسط column-rule-width تعیین می کنیم.
groove
این حالت شبیه به یک کنده کاری یا ایجاد شکاف و تو رفتگی در بین ستون ها می باشد که با استفاده از دو رنگی که کمی روشن تر و کمی تیره تر از رنگ این خط هستند بوجود می آید.
ridge
این حالت مخالف groove است و یک خط برجسته یا سه بعدی بوجود می آورد.
inset
زمانی که از این حالت استفاده می کنیم ستون ها شبیه به این دیده می شوند که انگار فرورفتگی دارند.
outset
حالت متضاد حالت inset است و گویا عنصر حالت برآمدگی دارد.
مثال
در دموی زیر این ویژگی را بررسی کنید:
See the Pen column-rule by Mojtaba Seyedi (@seyedi) on CodePen.





سلام
واقعا سایت عالی دارید یه سوال داشتم
خواستم ببینم شما بصورت جامع هم. آموزش میدید
من css. HTML رو یاد گرفتم ولی نه بصورت کامل ولی مشکلی که دارم نمیتونم ازش بصورت عملی استفاده کنم
دنبال یه دوره کامل و عملی میگردم میخواستم ببینم شما اموزش میدین یا نه
Css3_html5_js
سلام ممنون از پیامتون
تنها دوره هایی که هستش توی سایت معلومه و می تونید شرکت کنید غیر از اون مورد دیگه ای نیست.
موفق باشید.
ممنون
آموزشگاه معتبر تو کرج و تهران میشناسید که معرفی کنید