از ویژگی font برای خلاصه نویسی چندین ویژگی مربوط به فونت و متن در سی اس اس استفاده می شود.
این ویژگی از دسته ویژگی های خلاصه نویسی می باشد که می توان توسط آن ویژگی های زیر را بصورت یکجا مقدار داد:
یک نمونه تقریبا کامل از مقدار دهی ویژگی font بصورت زیر می باشد:
p {
font-style: normal;
font-variant: normal;
font-weight: 500;
font-size: 13px;
line-height: 1.6;
font-family: Arial;
/* shorthand */
font: normal normal 500 13px/1.6 Arial;
}
باید و نبایدها
⚠ در زمان مقدار دهی به ویژگی font تعیین font-family و font-size اجباری است و در غیر این صورت این ویژگی نامعتبر تلقی و مرورگر آن را نادیده می گیرد.
⚠ مقدار font-family باید به عنوان آخرین مقدار نوشته شود.
⚠ اگر نیاز است مقادیر font-style، font-weight و font-variant تعیین شوند، باید قبل از مقدار font-size قرار بگیرند. البته ترتیب بین خودشان مهم نیست.
⚠ اگر مقدار ویژگی line-height قرار است تعیین شود باید مستقیما بعد از ویژگی font-size نوشته شود و حتما بین آنها یک کاراکتر اسلش / نیز وجود داشته باشد.
⚠ نکته خیلی مهم در مورد این ویژگی این است که تمام ویژگی هایی که قادر هستیم توسط font مقدار دهی کنیم اگر مقداری برایشان تعیین نکنیم به مقدار اولیه خود ریست می شوند.
یعنی اگر line-height یک عنصر به هر صورتی قبلا تعیین شده باشد و ما از ویژگی font استفاده کنیم و مقدار line-height را تعیین نکنیم، مقدار این ویژگی برای این عنصر به مقدار اولیه خود ریست می شود.
body {
line-height: 1.6;
}
p {
/* تا اینجا مقدار ارث رسیده 1.6 می باشد */
font: italic 2em 'Tahoma'; /* اما این خط مقدارش را ریست می کند */
/* line-height: normal یعنی همان مقدار اولیه */
}
⚠ بهتر است ویژگی هایی که نسبتا جدید هستند را بصورت جداگانه مقدار دهی کنیم و نه در ویژگی font. چرا که مرورگرهای قدیمی تر که ویژگی های جدید را نمی شناسند اگر مقادیر آنها را در ویژگی font مشاهده کنند ویژگی font را نادیده می گیرند.
پس ویژگی های زیر را بصورت جداگانه تعیین می کنیم:
- font-stretch
- font-size-adjust
- font-kerning
با توجه به تمام نکات گفته شده یک مقدار دهی صحیح و قابل اعتماد و همینطور کامل برای این ویژگی به صورت زیر خواهد بود (که البته واضح است که در بیشتر مواقع خیلی از ویژگی ها را مقدار دهی نمی کنیم):
font: italic normal 400 2em/1.6 'Font_Name';
font-stretch: ;
font-size-adjust: ;
font-kerning: ;
مثال های زیر نمونه های صحیح استفاده از این ویژگی می باشند:
p { font: 12pt/14pt sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% 'new century schoolbook', serif }
p { font: bold italic large Palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
p { font: oblique 12pt 'Helvetica Neue', serif; }
استفاده از فونت های سیستم
سیستم عامل ها برای قسمت های مختلف سیستم از فونت و استایل های مختلفی استفاده می کنند. مثلا برای منوها از فونت مخصوص برای منوها و برای نوارهای حالت از استایل دیگر و غیره…
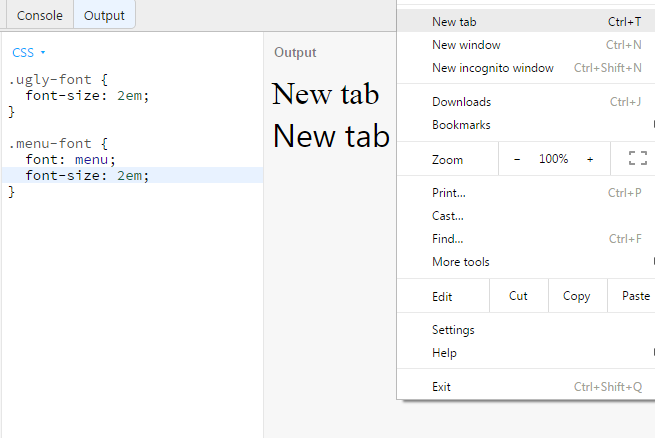
با استفاده از ویژگی font می توان از این فونت های سیستم استفاده کرد. مثلا اگر مقدار menu را برای font تعریف کنیم تمام ویژگی هایی (مربوط به فونت) که سیستم عامل برای نوشتن متن منو استفاده می کند را می توانیم در اختیار داشته باشیم:
font: menu;

همانطور که در تصویر بالا مشاهده می شود عبارت دوم از فونت menu استفاده می کند که دقیقا همان فونتی است که سیستم برای منو موجود استفاده کرده است.
کلمات کلیدی (فونت های سیستمی) دیگری که وجود دارند به شرح زیر می باشند:
font: caption | icon | menu | message-box | small-caption | status-bar
در جدول زیر فونت پیشفرض هر سیستم عامل نوشته شده است:
| System | Font Family |
|---|---|
| Mac (Yosemite) | Helvetica |
| Mac (El Capitan) | San Francisco |
| Windows (XP and below) | Arial |
| Windows (Vista and above) | Segoe UI |
| Ubuntu | Ubuntu |
معمولا برای هر یک از کلمات کلیدی نوع فونت یکسان است اما ویژگی های دیگر از قبیل اندازه فونت و غیره متفاوت هستند:
caption
فونت مربوط به caption همان فونتی است که برای دکمه ها و منوهای drop-down در سیستم عامل استفاده می شود.

| Font Properties | Mac | Windows |
|---|---|---|
| font-size | 13px | 16px |
| font-style | normal | normal |
| font-variant | normal | normal |
| font-weight | normal | normal |
icon
این کلمه کلیدی مربوط به فونتی است که برای برچسب های آیکون ها استفاده می شود:
![]()
| Font Properties | Mac | Windows |
|---|---|---|
| font-size | 13px | 16px |
| font-style | normal | normal |
| font-variant | normal | normal |
| font-weight | normal | normal |
menu

| Font Properties | Mac | Windows |
|---|---|---|
| font-size | 13px | 12px |
| font-style | normal | normal |
| font-variant | normal | normal |
| font-weight | normal | normal |
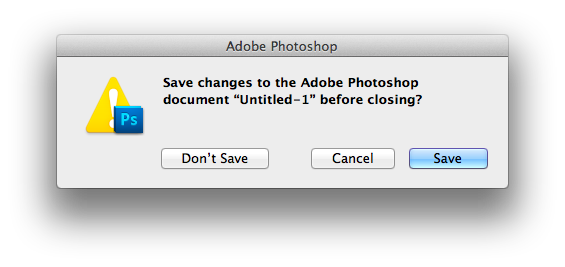
message-box
message-box مربوط به فونتی است که برای متن باکس های دیالوگ استفاده می شود و استایل و ویژگی خاصی برای آن وجود ندارد:

small-caption

| Font Properties | Mac | Windows |
|---|---|---|
| font-size | 11px | 12px |
| font-style | normal | normal |
| font-variant | normal | normal |
| font-weight | normal | normal |
status-bar
این گزینه مربوط به فونت نوار حالت پنجره ها می باشد:

| Font Properties | Mac | Windows |
|---|---|---|
| font-size | 10px | 12px |
| font-style | normal | normal |
| font-variant | normal | normal |
| font-weight | normal | normal |
⚠ نکته مهم اینکه این کلمات کلیدی فقط برای ویژگی font تعیین می شوند و نمی توان از ویژگی font-family برای استفاده کردن از این فونت ها استفاده کنیم.
⚠ همینطور زمانی که این کلمات کلیدی به ویژگی font داده می شوند نمی توان مقدار دیگری نیز برای آن تعیین کرد و الا مرورگر کلمه کلیدی را به عنوان نام یک فونت اشتباه می گیرد.
font: caption; /* فونت سیستمی */
font: 22px caption; /* مرورگر دنبال فونتی با این نام میگردد */
پس در زمان استفاده از فونت های سیستمی اگر می خواهیم مقادیر دیگر مربوط به فونت را نیز تنظیم کنیم باید بصورت جداگانه و از آنجا که ویژگی font همه را ریست می کند باید بعد از آن تعریف کنیم.
font: caption;
font-style: italic;
font-size: 2em;
اگر در یک سیستم عامل فونت سیستمی مورد نظر ما وجود ندارد مرورگر یا باید یک جانشین مناسب برای آن فونت تعیین کند و یا از فونت پیشفرض خودش استفاده کند.
مثالی از ترکیب دو روش:
article { font: 300 italic 1.3em/1.7em 'FB Armada', sans-serif }
article p { font: menu }
article p em { font-weight: bolder }
پس همانطور که مشاهده می کنیم ویژگی font بیشتر از یک ویژگی خلاصه نویسی می باشد.
پاراگراف دوم در دموی زیر از فونت سیستمی بهره می برد:
See the Pen font by Mojtaba Seyedi (@seyedi) on CodePen.





نوشته بسیار کامل و غنی بود، لذت بردم.
سلام.ممنون بابت مقاله های بی نظیرتون.ببخشید که من گاها تو مقاله ها اشتباهی می بینم تو کامنت ها ذکر می کنم،دلیلش فقط اینه که می خوام مطمئن بشم که مطلبو درست فهمیدم یا نه.تو متن زیر هم فک کنم اشتباه شده : “نکته خیلی مهم در مورد این ویژگی این است که تمام ویژگی هایی که قادر هستیم توسط font مقدار دهی کنیم اگر مقداری برایشان تعیین کنیم به مقدار اولیه خود ریست می شوند.” فک کنم اینجوری باید باشه:”نکته خیلی مهم در مورد این ویژگی این است که تمام ویژگی هایی که قادر هستیم توسط font مقدار دهی کنیم اگر مقداری برایشان تعیین نکنیم به مقدار اولیه خود ریست می شوند.” درسته؟
بسیار سپاس گزار از این کار خوبتون. آره از این اشتابهای تایپی گاها هست توی پست ها. همونطور که از مثال خط بعدش روشن میشه همین که شما میفرمایید درست هستش الان درستش کردم
ممنونم
سلام
شما فرمودید که
مقدار font-family باید به عنوان آخرین مقدار نوشته شود.
پس چرا این خط کد به این صورت است
article { font: 300 italic 1.3em/1.7em ‘FB Armada’, sans-serif }
سلام،
اینجا هم آخر نوشته شده دیگه، دو تا فونت ها آخر خط هستند (از چپ به راست میخونیم)