ویژگی font-stretch این امکان را به ما می دهد تا صورت های مختلف یک فونت را بر اساس عرض کاراکتر انتخاب کنیم.
عرض های مختلف می توانند با استفاده از کلمات کلیدی زیر انتخاب شوند:
- ultra-expanded (خیلی خیلی پهن)
- extra-expanded (خیلی پهن)
- expanded (پهن)
- semi-expanded (یکم پهن)
- normal (پیشفرض)
- semi-condensed (یکم باریک)
- condensed (باریک)
- extra-condensed (خیلی باریک)
- ultra-condensed (خیلی خیلی باریک)
همیشه مهارت ترجمه من رو همه تحسین کردن :)
به عنوان مثال:
p {
font-family: "Open Sans", sans-serif;
font-stretch: expanded;
}
نکته مهم اینکه مرورگر قادر نیست که با توجه به کلمه کلیدی مشخص شده عرض کاراکترها را تغییر دهد، بلکه باید صورت مخصوص به آن کلمه کلیدی در خوانواده فونت وجود داشته باشد. ( یعنی فایل مربوط به مثلا expanded وجود داشته باشد :) ) در غیر این صورت هیچ یک از کلمات کلیدی تغییری برای کاراکترهای متن ایجاد نمی کنند.
اکثر فونت ها دارای تمام عرض های مختلف نیستند. پس زمانی که برای عنصری از یکی از عرض های باریک استفاده می شود که وجود ندارد، مرورگر اول سراغ عرض های باریک تری که موجود هستند می رود و اگر عرض باریکی وجود نداشت به سراغ عرض های پهن تر می رود تا به نرمال برسد. و همینطور اگر از یکی از عرض های پهن قرار باشد برای یک عنصر استفاده کنیم اما آن عرض خاص وجود نداشته باشد اول مرورگر دنبال عرض های پهن تر می گردد و اگر عرض پهن تری وجود نداشت سراغ عرض های باریک تر می رود تا به نرمال برسد.
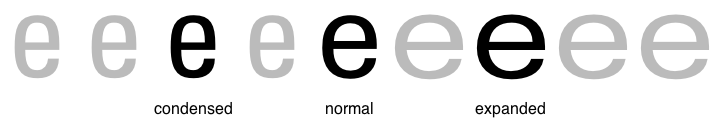
تصویر زیر فونتی را نمایش می دهد که دارای سه صورت normal، expanded و condensed می باشد. کاراکتر خاکستری نشان دهنده این است که عرض مربوطه موجود نیست و مرورگر با توجه به نکته ای که گفته شد مورد موجود را انتخاب می کند:

دموی زیر را بررسی کنید:
See the Pen font-stretch by Mojtaba Seyedi (@seyedi) on CodePen.





No browsers support the font-stretch property.
به شخصه عاشق شمام
محبت دارید!
براتون آرزوی موفقیت میکنم.
سلام گفتین که تغییر عرض در تمامی فونت ها امکان پذیر نیست(پشتیبانی نمی شود).
لطف میکنید لیست فونت های تغییر پذیر در عرض بگین