از ویژگی outline-style برای تعیین نوع outline یک عنصر استفاده می شود.
مقادیری که این ویژگی می پذیرد به شرح زیر می باشند:

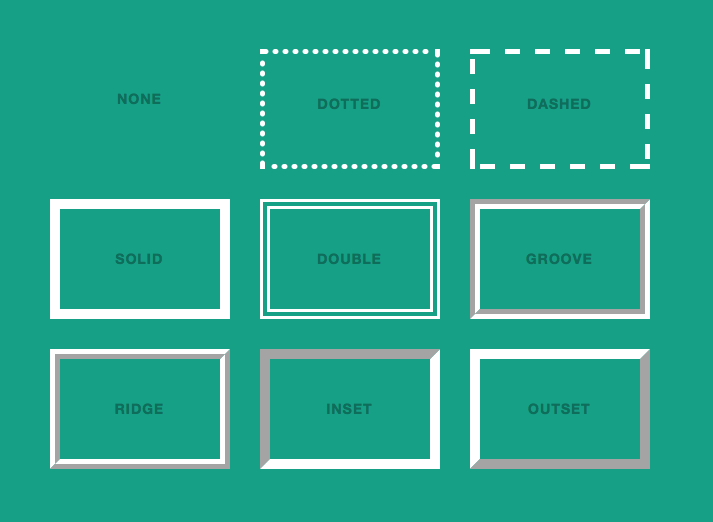
none
مقدار اولیه این ویژگی است که باعث می شود خط بیرونی کاملا نادیده گرفته شود و عرض آن هم مقدار 0 در نظر گرفته شود.
dotted
این مقدار باعث می شود تا خط بیرونی بصورت نقطه ای باشد. که برخی مرورگرها نقطه های مربعی بوجود می آورند و برخی دایره ای شکل ترسیم می کنند.
dashed
مقدار dashed خط بیرونی را تبدیل به خط چین می کند.
outline-style: dashed;
solid
باعث ترسیم یک خط ساده و تخت به عنوان خط بیرونی می شود.
double
دو خط راست و ساده به موازی هم در اطراف عنصر کشیده می شوند که جمع ضخامت و فاصله بین این دو خط برابر با عرضی است که برای خط بیرونی تعیین می کنیم.
groove
این حالت شبیه به یک کنده کاری یا ایجاد شکاف و تو رفتگی دور عنصر می باشد که با استفاده از دو رنگی که کمی روشن تر و کمی تیره تر از رنگ خط بیرونی هستند بوجود می آید.
ridge
این حالت مخالف groove است و یک خط بیرونی برجسته یا سه بعدی بوجود می آورد.
inset
زمانی که از این حالت استفاده می کنیم عنصر شبیه به این دیده می شود که انگار فرورفتگی دارد.
outset
حالت متضاد حالت inset است و گویا عنصر حالت برآمدگی دارد.
این ویژگی می تواند مقدارش را از نوع خط بیرونی عنصر پدرش به ارث ببرد و برای این کار فقط کافی است از کلمه inherit به عنوان مقدار استفاده کنیم:
.baba {
outline-style: dashed;
}
.gol-pesare-baba {
outline-style: inherit; /* dashed*/
}
همچنین رنگ و عرض outline عنصر را می توان به ترتیب از طریق ویژگی های outline-color و outline-width تعیین کرد.
دستور زیر باعث ایجاد یک خط بیروی برای عنصر input زمانی که در حالت focus قرار می گیرد، می شود.
input[type="text"]:focus {
outline-width: 1px;
outline-style: dotted;
outline-color: yellow;
}





سوال داری؟ برو به پنل پرسش و پاسخ