از طریق ویژگی outline می توان خطی اطراف یک عنصر رسم کرد.
در واقع این خط بیرون از حاشیه یا همان border عنصر کشیده می شود که استفاده از آن به دلیل زیباسازی و یا بدلیل بهبود دستیابی پذیری سایت می باشد.
outline: 1px solid black;
outline یک ویژگی خلاصه نویسی برای ویژگی های outline-width، outline-style و outline-color می باشد.
ویژگی outline کاملا شبیه ویژگی border عمل می کند و مقدار دهی می شود. اما تفاوت های زیر بین این دو ویژگی وجود دارند:
outline فضایی نمی گیرد. یعنی اضافه کردن outline به یک عنصر باعث جابجایی مکان عنصر نمی شود و هیچ تاثیری روی عناصر همسایه عنصر نیز نمی گذارد. در نتیجه امکان دارد outline عنصر روی عناصر دیگر قرار بگیرد.
outline در چهار سمت عنصر رسم می شود. یعنی نمی توان خط بیرونی را فقط برای یک سمت عنصر رسم کرد. البته این موضوع منطقی است چرا که ماهیت وجود خط بیرونی واضح سازی عنصر است و این کار نمی تواند توسط رسم خط بیرونی فقط در یک سمت عنصر صورت بگیرد.
امکان گرد کردن گوشه های خط بیرونی وجود ندارد. برای یک حاشیه می توان این کار را توسط ویژگی border-radius انجام داد اما برای outline چنین ویژگی و قابلیتی وجود ندارد.
البته یک ویژگی غیر استاندارد به نام -moz-outline-radius وجود دارد که فقط در فایرفاکس کار می کند.
خط بیرونی (outline) بیرون حاشیه (border) کشیده می شود یعنی دور خط border بلافاصله خط بیرونی کشیده می شود اما می توان بوسیله ویژگی outline-offset بین این دو خط فاصله انداخت.
در اول مطلب در مورد دستیابی پذیری گفته شد. فرض کنید به هر دلیلی فرد نمی تواند از موس استفاده کند و نیاز است تا بین عناصر سایت توسط دکمه tab حرکت کند. حال نیاز است که طراح سایت به نحوی عنصری که در حال حاضر توسط فرد انتخاب شده است را مشخص کند. یکی از راه ها استفاده از ویژگی outline می باشد:
.element:focus {
outline: 1px solid #888;
}

یکی دیگر از کاربردها outline زمانی است که نیاز است دو حاشیه داشته باشیم که می توان حاشیه اول را با border و حاشیه دوم را توسط ویژگی outline بوجود آورد. برای بررسی بیشتر حاشیه های چندتایی به مطلب مربوط به آن مراجعه کنید.
مقادیر این ویژگی رنگ، نوع و عرض خط می باشند. همچنین می توان از طریق کلمه کلیدی inherit مقادیر را از پدر عنصر به ارث برد.
input[type="text"]:focus {
outline: 1px solid lightblue;
}
.child {
outline: inherit;
}
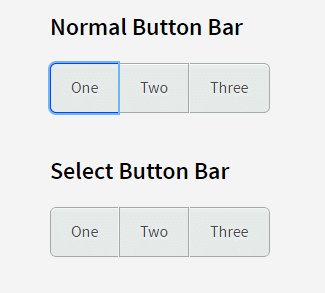
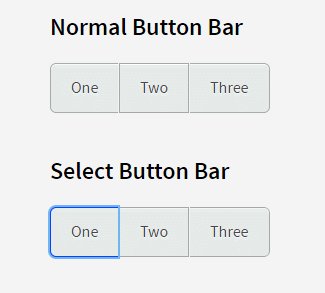
دموی زیر را به دقت بررسی کنید و آن را در مرورگرهای مختلف مقایسه کنید. گاها outline در مرورگرهای مختلف رفتار متفاوت نشان می دهد.
همینطور می توانید از طریق hover و یا دکمه tab خط بیرونی دکمه را آشکار کنید:
See the Pen outline by Mojtaba Seyedi (@seyedi) on CodePen.





سوال داری؟ برو به پنل پرسش و پاسخ