ویژگی background-origin تعیین می کند که شروع ترسیم پس زمینه عنصر در کدام ناحیه باشد.
مقادیر متفاوت برای این ویژگی زمانی که با ویژگی هایی مثل background-repeat و background-clip ترکیب می شود باعث نتایج متفاوت می شود.
اگر ویژگی background-attachment برای یک عنصر مقدار fixed داشته باشد ویژگی background-origin برای آن عنصر نادیده گرفته می شود و تاثیری نخواهد داشت.
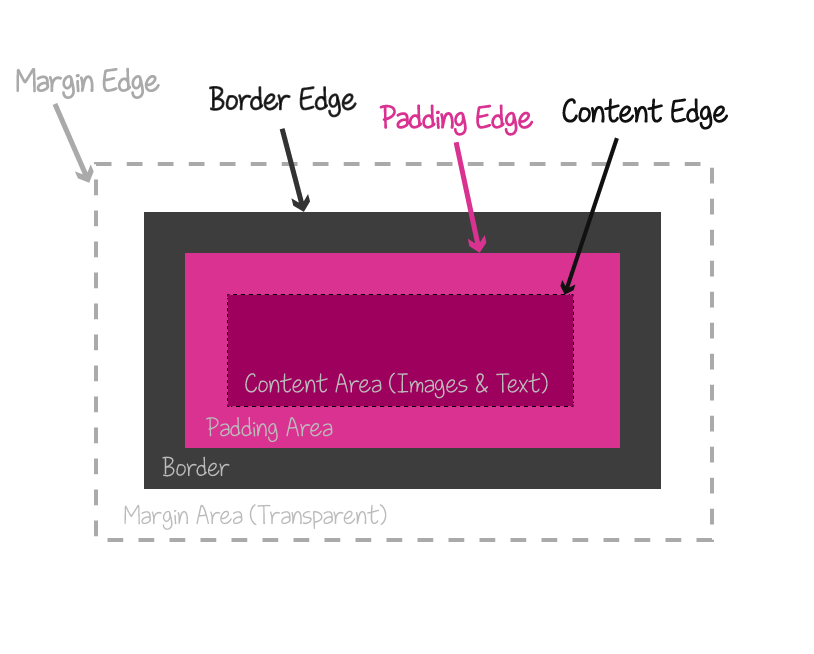
هر عنصر از لحاظ مدل قسمت بندی دارای چهار ناحیه است که این نواحی شامل ناحیه محتوا (content-box), ناحیه فاصله داخلی (padding-box) و ناحیه حاشیه (border-box) و در نهایت ناحیه فاصله خارجی یا (margin-box) هستند.
در حالت پیش فرض ترسیم یک پس زمینه از گوشه بالا و سمت چپ ناحیه فاصله داخلی (padding-box) شروع می شود اما بوسیله ویژگی background-origin می توان این رفتار را تغییر داد.
توجه داشته باشید که نقطه شروع هر ناحیه نقطه (0,0) آن یعنی گوشه بالا سمت چپ می باشد.
فرض کنید عنصری با مشخصات زیر داریم:
.element {
width: 10em;
height: 10em;
padding: 6em;
border: 2em solid rgba(0,0,0,0.4);
background-image: url('img.jpg');
background-size: cover;
background-repeat: no-repeat;
}
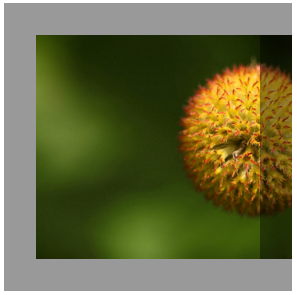
اگر از مقدار پیش فرض این ویژگی یعنی padding-box استفاده شود نتیجه بصورت زیر خواهد بود:
.element {
background-origin: padding-box;
}
همینطور که می بینید ترسیم تصویر پس زمینه از قسمت padding شروع شده است.
در مورد content-box خواهیم داشت:
.element {
background-origin: content-box;
}
در این مورد شروع ترسیم پس زمینه از گوشه بالا و سمت چپ ناحیه محتوا می باشد.
و در نهایت مقدار border-box بصورت زیر عمل می کند:
در زمانی که چند پس زمینه برای یک عنصر استفاده می کنید می توان برای هر کدام بصورت جدا گانه از این ویژگی استفاده کرد و مقادیر را بصورت لیستی که با ویرگول از هم جدا شده اند برای این ویژگی تعیین کرد. توجه داشته باشید که ترتیب مقادیر اهمیت دارد و اولین مقدار به اولین پس زمینه تعلق می گیرد و به همین ترتیب تا آخر ادامه خواهد داشت:
.element {
background-image: url(path/to/first/image.jpg), url(path/to/second/image.png);
background-origin: content-box, border-box;
}
در دموی زیر با تغییر مقادیر با رفتار این ویژگی بیشتر آشنا شوید:
See the Pen background-origin by Mojtaba Seyedi (@seyedi) on CodePen.









وای من که گیج شدم
مگه بک گروند کلیپ هم همین کارو نمیکنه
چرا واسه یک کار دو تا بک داریم ؟؟
این مطلب رو ببینید
https://css-tricks.ir/?p=6238
سلام
من وقتی مطالب این آموزش را دیدم متوجه این موضوع نشدم که چرا وقتی نقطه شروع مثلا از pading است قسمت پایین تصویر هم از pading فاصله دارد ولی قسمت راست تصویر از pading عبور میکند
این موضوع را در سایتی بررسی کردم ولی آنجا به این صورت نبود
https://developer.mozilla.org/en-US/docs/Web/CSS/background-origin
میشه در مورد این تفاوت یه خورده توضیح بدید
از سایت عالیتون تشکر دارم برای من که بین سایت های فارسی سایت شما یک منبع عالیه
خدا خیرتون بده
سلام، این ویژگی وظیفه “برش” تصویر نسبت به یک ناحیه رو “نداره”، فقط از یک ناحیه ای که ما میگیم از بالا و گوشه چپ شروع به ترسیم می کنه.
اون بحث برش توی ویژگی background-clip مطرح میشه.
موفق باشید.
سلام
من خط کد
;background-size: cover
را حذف کردم مشکل مربوطه برطرف شد
من منظورم اینه که چرا در تصویر اولی که نقطه شروع از padding ست شده border right بک گراند گرفته ولی border botten بک گراند نگرفته است
تاثیر background-size: cover چه بوده که این اتفاق افتاده است؟
مگر در حالت background-size: cover نباید تمام قسمت ها بجز border left border top (چون نقطه شروع از padding است و این قسمت ها بک گراند نمی گیرند ) تصویر زمینه بگیردند؟ آیا background-size: cover تاثیری در برش تصویر نسبت به یک ناحیه را دارد؟
با تشکر از سایت عالیتون