اگر برای یک عنصر پس زمینه ای تعریف شود ویژگی background-position مکان آن پس زمینه را برای آن عنصر (بعد از هرگونه تغییر اندازه پس زمینه) با توجه به ناحیه مشخص شده برای ترسیم پس زمینه تعیین می کند.
این ویژگی کلمات کلیدی مثل top, bottom,right,left و center را می پذیرد. همچنین می توان مقدار درصدی و ثابت را برای آن تعیین کرد. این مقادیر مکان تصویر پس زمینه را نسبت به لبه های عنصر نگهدارنده آن تعیین می کنند.
سیستم مختصات و لبه های عنصر در سی اس اس بصورت زیر است:

با توجه به تصویر بالا اگر بصورت زیر از کلمات کلیدی به عنوان مقادیر استفاده شود پس زمینه به لبه سمت چپ و بالا می چسبد یعنی همان نقطه (0,0):
.element {
background-position: left top;
}
اگر از مقادیر ثابت طولی مثل px , em و غیره استفاده شود تصویر پس زمینه شبیه به تصویر زیر از لبه ها فاصله می گیرد:
.element {
background-position: 25px 30px;
}
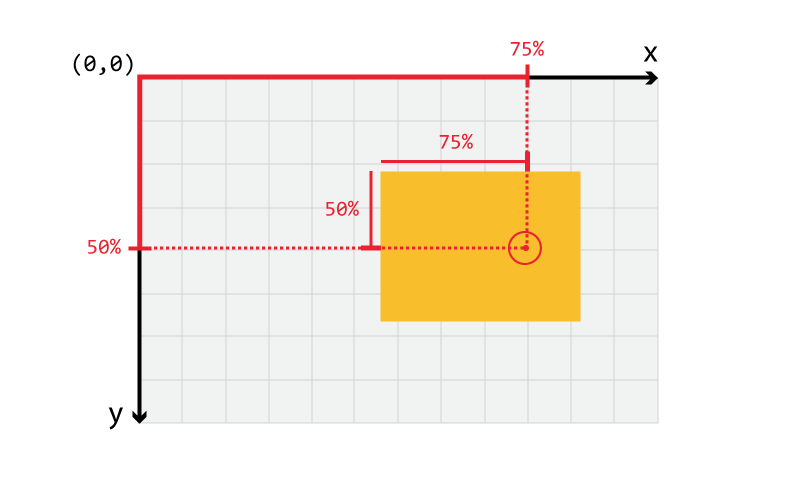
فرض کنید بصورت زیر از مقادیر درصدی استفاده می کنیم:
.element {
background-position: 75% 50%;
}
همانطور که در تصویر زیر نشان داده شده است مثلا برای راستای افقی, پس زمینه به مقدار 75 درصد اندازه عنصر نگهدارنده منهای 75 درصد پس زمینه از لبه سمت چپ فاصله می گیرد. و برای راستای عمودی هم به همین صورت انجام می شود.

حال می شود راحت تر درک کرد که چرا مقدار 100% برابر با کلمه کلیدی right است. فرض کنید مکان پس زمینه اینگونه تعیین می شود که اول پس زمینه به اندازه 100 درصد اندازه عنصر نگهدارنده از لبه آن فاصله می گیرد (این بدین معنی است که پس زمینه از سمت راست خارج می شود) و بعد به اندازه 100 درصد خود پس زمینه به چپ باز می گردد. اینگونه عنصر به لبه داخلی سمت راست می چسبد.
به همین صورت می توان درک کرد که چرا 50% برابر با کلمه کلیدی center است و باعث می شود تا پس زمینه دقیقا وسط عنصر ترسیم شود.
وقتی برای این ویژگی فقط یک مقدار تعیین شود آن مقدار تعیین کننده راستای افقی خواهد بود و مرورگر راستای عمودی را center در نظر می گیرد.مگر اینکه از کلمه کلیدی استفاده شود که واضح است که آن کلمه خود نشان دهنده راستا است و مکان پس زمینه در مورد راستای دیگر center تعیین می شود.
.element {
background-position: 20px; /* = 20px center */
background-position: top; /* = center top */
}
زمانی که دو مقدار از واحدهای طولی و یا درصد برای این ویژگی تعیین شوند اولین مقدار برای راستای افقی تعیین می شود و دومین مقدار برای راستای عمودی. اما اگر از کلمات کلیدی استفاده کنیم واضح است که خود آن کلمه کلیدی تعیین کننده راستا خواهد بود و اول و یا دوم بودن آن تفاوتی ندارد.
background-position: 30% 20px; /* افقی عمودی */
background-position: top 10px; /* عمودی افقی */
حتی می توان برای این ویژگی سه و یا چهار مقدار هم تعیین کرد و می توان از مقادیر طولی و کلمات کلیدی استفاده کرد به جز کلمه center.
زمانی که سه مقدار برای این ویژگی تعیین می کنید مرورگر مقداری که تعیین نشده است را 0 در نظر می گیرد:
background-position: right 25px bottom;
در اینجا پس زمینه 25 پیکسل از لبه سمت راست فاصله می گیرد و 0 پیکسل از لبه پایین.
background-position: top 10px left 40px;
در این مثال پس زمینه 10 پیکسل از لبه بالا و 40 پیسکل از لبه چپ عنصر فاصله می گیرد.
اگر چندیدن پس زمینه برای یک عنصر تعیین شده بود و نیاز بود تا برای هر کدام بطور جداگانه مکان تعیین کنید کافی است به روش زیر با استفاده از ویرگول مکان های پس زمینه ها را از هم جدا کنید و گزینه اول برای پس زمینه اول و به همین ترتیب تا آخر ادامه دارند:
.element {
background-image: url(path/to/first/image.jpg), url(path/to/second/image.png);
background-position: top left, right 80%;
}
در دموی زیر با تغییر مقادیر با رفتار این ویژگی بیشتر آشنا شوید:
See the Pen background-position by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
وقتی به ویژگی background-position دو مقدار می دهید در تمام مرورگرها پشتیبانی می شود ولی وقتی بیشتر از دو مقدار برای این ویژگی تعیین می کنید پشتیبانی مرورگرها بصورت زیر خواهد بود:
کروم از نسخه 25 به بعد, سافاری از 7 به بعد, فایرفاکس از 13 به بعد و اپرا از 10.5 به بعد و اینترنت اکسپلورر از 9 به بعد (خود 9 هم شامل می شود!) و اندروید از 4 به بعد و در نهایت iOS از 7.1 به بعد این ویژگی را با سه و یا چهار مقدار پشتیبانی می کنند.
برای بررسی بیشتر به این آدرس مراجعه کنید.






سلام جایی که مقداری درصدی رو آموزش دادید فراموش کردید بگید مقدار منفی درصد یاد بگیره کع بیاد پایین در غیر این صورت بالا میره
https://jsbin.com/yululutoki/edit?css,output
.element {
background-position: 75% 25%;
}
اینجا فاصله از لبه عمودی را 25 درصد نوشتید اما در تصویر زیرش با 50 درصد رو به رو میشویم
ممنونم، تصحیح شد.
سلام background-position شبیه marginعمل میکنه یکی از تفاوت های این دو اینه که marginمیشه برای همه المان ها اسفاده کرده ولی background-position فقط برای پس زمینه انتخاب شده است
به جز این بازم تفاوت هایی بین این دو هست؟