اگر عنصر، تصویری در پس زمینه داشته باشد می توان توسط ویژگی background-repeat تعیین کرد که تصویر تکرار شود یا نه و یا اینکه چگونه تکرار شود.
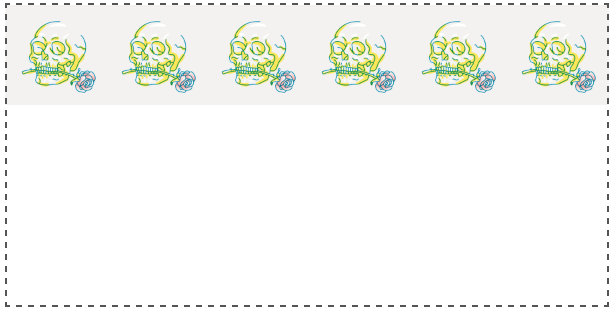
می توان فقط پس زمینه را در جهت افقی تکرار کرد:
div {
background-repeat: repeat-x;
}

همینطور می توان تکرار فقط افقی را بصورت زیر هم نوشت:
div {
background-repeat: repeat no-repeat; /* = repeat-x */
}
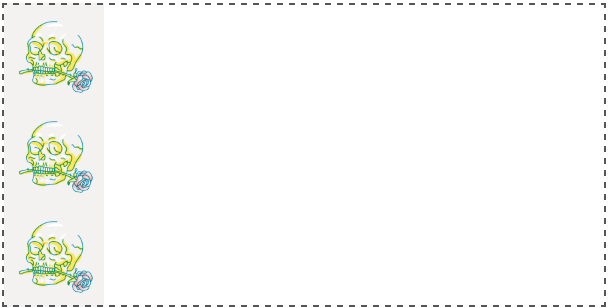
و یا فقط در جهت عمودی:
div {
background-repeat: repeat-y; /* = no-repeat repeat; */
}

مقدار پیشفرض این ویژگی repeat می باشد به این معنی که در هر دو جهت تصویر تکرار شود. پس اگر مقدار را برای این ویژگی حتی تنظیم نکنیم بصورت زیر خواهد بود:
div {
background-repeat: repeat; /* مقدار پیشفرض */
background-repeat: repeat repeat; /* به این صورت هم می توان نوشت اما نیازی نیست*/
}

برای اینکه اندازه تصاویری که تکرار می شوند را تعیین کنیم می توانیم از ویژگی background-size استفاده کنیم.
اگر مراقب این قضیه یعنی اندازه تصویر نباشیم امکان اینکه اتفاقی شبیه به زیر بیافتد وجود دارد:

همینطور در خیلی از مواقع نیاز است تا از رفتار پیشفرض که تکرار در هر دو جهت است جلوگیری کنیم و مانع تکرار شویم. برای این کار کافی است از مقدار no-repeat استفاده کنیم:
div {
background-repeat: no-repeat;
}
همانطور که تا الان چند بار دیده شد. اگر یک مقدار برای این ویژگی در نظر گرفته شود آن مقدار برای هر دوجهت اعمال می شود. و اگر دو مقدار تعیین شود مقدار اول برای جهت افقی و مقدار دوم برای جهت عمودی در نظر گرفته می شود.
حال فرض کنید برای یک عنصر دو و یا چند تصویر پس زمینه تعریف کرده ایم. و می خواهیم یکی از آنها تکرار شود و دیگری فقط در راستای افقی تکرار شود.
برای این کار می توان مقادیر تکرار مربوط به هر پس زمینه را توسط ویرگول از دیگر مقادیر جدا کرد:
div {
background-repeat: repeat, repeat-x;
}
توجه کنید که باید مقادیر را به ترتیب بنویسید که هر کدام برای پس زمینه مورد نظرتان اعمال شوند.
این ویژگی دو کلمه کلیدی دیگر هم می پذیرد.
همانطور که گفته شد با توجه به اندازه عنصر و اندازه تصویر پس زمینه امکان اینکه تکه هایی از تکرار در کناره های عنصر بصورت ناقص و بریده شده نشان داده شوند وجود دارد. دو مقدار برای این ویژگی وجود دارند که می توانند از این اتفاق جلوگیری کنند:
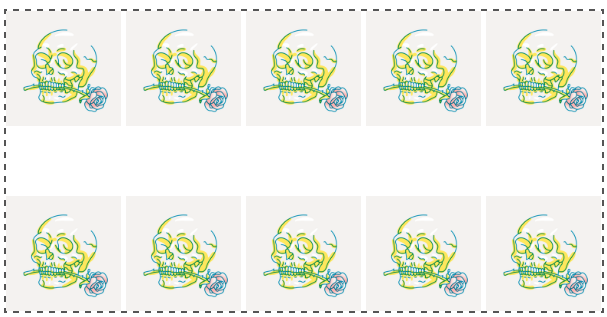
space
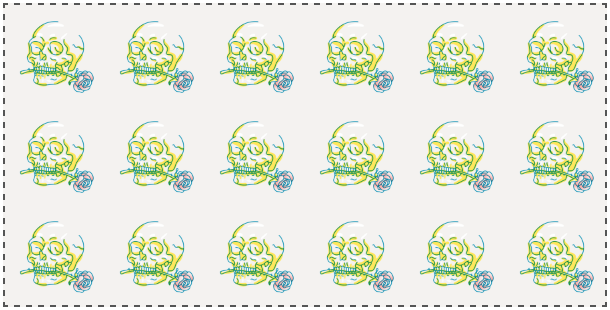
این مقدار باعث می شوند تا تصویر به تعدادی که در عنصر جا می شود تکرار شود و فضاهای خالی باقی مانده بین تکرارها بصورت مساوی تقسیم می شود.
از این مقدار نیز می توان برای هر دو جهت استفاده کرد و هم می توان فقط برای یک جهت آن را اعمال کرد. به عنوان نمونه:
div {
background-repeat: space; /* برای هر دو جهت */
background-repeat: space repeat; /* فقط جهت افقی */
}
نتیجه هر دوجهت شبیه به تصویر زیر می تواند باشد:

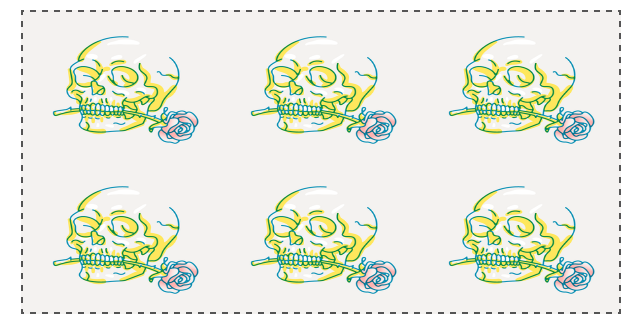
round
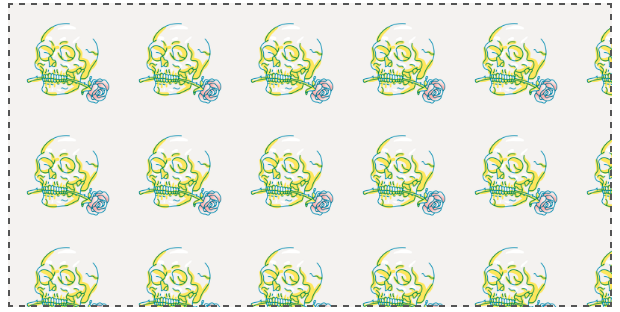
این مقدار باعث می شود که تصویر با توجه به اندازه اش تا جایی که فضا هست تکرار شود و اگر فضایی باقی ماند تکرارها کشیده می شوند (در جهتی که مشخص شده است) تا اینکه فضاهای خالی پر شوند:

چند نمونه:
div {
background-repeat: round; /* برای هر دو جهت */
background-repeat: round repeat; /* فقط جهت افقی */
background-repeat: no-repeat round; /* فقط جهت عمودی */
}
دموی زیر را بررسی کنید:
See the Pen background-repeat by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
این ویژگی در تمام مرورگرهای اصلی پشتیبانی می شود. اما مقادیر space و round در زمان نوشتن این مطلب فقط در برخی مرورگرهای قدیمی و همینطور در اندروید و iOS به خوبی پشتیبانی نمی شود.
برای بررسی دقیق این موضوع به این آدرس مراجعه کنید.





سلام وقت بخیر
من روی یک تصویر با استفاده از box-shadow یه افکت شیشه ای دادم که روی عکس حرکت میکنه به صورت عمودی. ولی وقتی صفحه رو کوچیک میکنم تصویر به سه قسمت تقسیم میشه. تمام حالت هایی که گفتید رو اعمال کردم ولی درست نشد. خواهشمندم کمکم کنید مرسی
این کد html
……………………………………
اینم css
section{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(“../img/4.jpg”);
background-attachment: fixed;
background-repeat: no-repeat;
}
section:before{
content: ”;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100%;
background: url(“../img/4.jpg”);
background-attachment: fixed;
box-shadow: 20px 0 100px rgba(0,0,0,.2),
-20px 0 100px rgba(0,0,0,.2);
background-size: 120%;
background-position: 20% 60%;
animation: animate 5s ease-in-out infinite;
}
@keyframes animate{
0%,100%{
left: 0;
}
50%{
left: calc(100% – 300px);
}
}
سلام ، space repeat افقی هست یا عمودی ؟ چون سایت موزیلا چیزی دیگهای رو نشون میداد!
سلام، سایت موزیلا هم درست هستش
نکته ای که باید توجه کنید اینه که مقدار اول در مورد افقی داره صحبت میکنه و مقدار دوم عمودی، اینجا گفته میشه که حالت space در راستای افقی تکرار اعمال میشه و در راستای عمودی بصورت عادی تکرار بشه.
توی کامنت کد هم من منظورم این بوده که فقط در جهت افقی تکرار از نوع space باشه.
سلام.وقتیکه عرض تصویر بکگراند از عرض div کوچکتر هست تصویر سمت چپ div قرار میگیره.آیا راهکار ساده ای برای اینکه تصویر سمت راست قرار بگیره هست؟
سلام،
https://css-tricks.ir/reference/background-position