ویژگی background-clip تعیین می کند که پس زمینه عنصر در کدام ناحیه و یا ناحیه ها ترسیم شود.
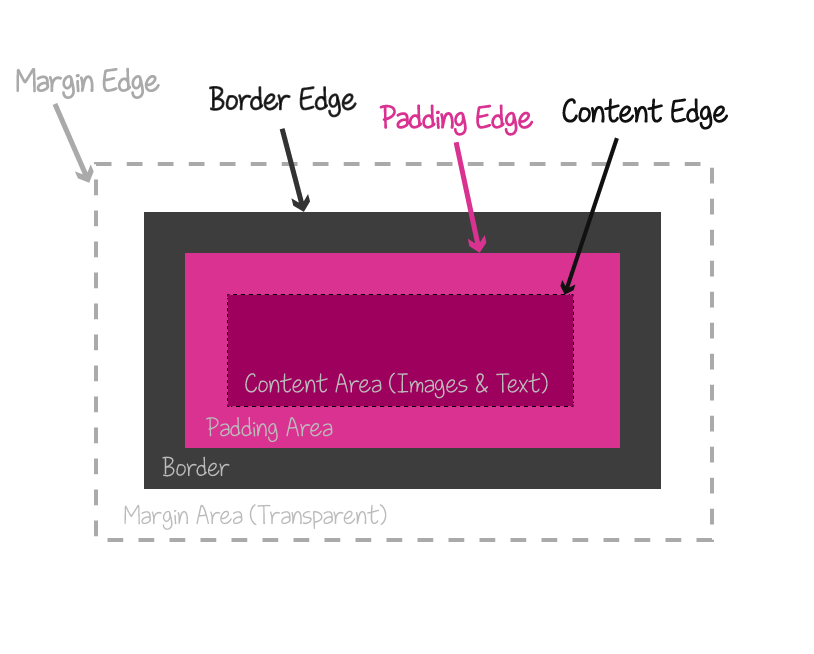
هر عنصر از لحاظ مدل قسمت بندی دارای چهار ناحیه است که این نواحی شامل ناحیه محتوا (content-box), ناحیه فاصله داخلی (padding-box) و ناحیه حاشیه (border-box) و در نهایت ناحیه فاصله خارجی یا (margin-box) هستند.
در حالت پیش فرض پس زمینه یک عنصر نواحی محتوا (content-box), فاصله داخلی (padding-box) و حاشیه (border-box) را در بر می گیرد. یعنی پس زمینه عنصر حتی در زیر border هم ترسیم می شود.
با استفاده از ویژگی background-clip می توان این رفتار را تغییر داد و پس زمینه را به ناحیه دلخواه محدود کرد و در اصطلاح برش (clip) داد.
فرض کنید عنصری با مشخصات زیر داریم:
.element {
width: 15em;
height: 15em;
padding: 6em;
border: 2em solid rgba(155,0,155,0.5);
background-image: url('roundflower.jpg');
}
اگر از مقدار content-box استفاده کنیم نتیجه بصورت زیر خواهد بود:
.element {
background-clip: content-box;
}
همینطور که می بینید تصویر پس زمینه فقط در قسمت محتوا ترسیم شده است.
در مورد padding-box خواهیم داشت:
.element {
background-clip: padding-box;
}
در این مورد پس زمینه, علاوه بر ناحیه محتوا ناحیه فاصله داخلی یا padding را نیز در بر گرفته است.
و در نهایت حالت پیشفرض که مقدار border-box است بصورت زیر خواهد بود:
در زمانی که چند پس زمینه برای یک عنصر استفاده می کنید می توان برای هر کدام بصورت جدا گانه از این ویژگی استفاده کرد و مقادیر را بصورت لیستی که با ویرگول از هم جدا شده اند برای این ویژگی تعیین کرد. توجه داشته باشید که ترتیب مقادیر اهمیت دارد و اولین مقدار به اولین پس زمینه تعلق می گیرد و به همین ترتیب تا آخر ادامه خواهد داشت:
.element {
background-image: url(path/to/first/image.jpg), url(path/to/second/image.png);
background-clip: content-box, border-box;
}
برای درک کامل موضوع مقادیر دموی زیر را تغییر دهید و نتیجه را مشاهده کنید:
See the Pen background-clip by Mojtaba Seyedi (@seyedi) on CodePen.









هر کس فرق background-clip و background-origin رو درست حسابی فهمیده لطف کنه برای منم توضیح بده.
من سایت های انگلیسی هم سر زدم هیچ کدوم توضیح روشن و دقیقی نداشتن که بتونیم فرقشون رو بفهمیم
با سلام.
background-clip محدوده ترسیم رو مشخص میکنه.که میتواند نمایش یابد. در واقع بوم نقاشی قابل نمایش است.background-origin نقطه ای که نقاشی از آن نقطه شروع شده.اگر قسمتی ازbackground-origin در محدوده background-clip نباشد آن قسمت برش میخورد و دیده نمیشود.
این ویدیو رو برای درک بهتر تفاوت این دو ببینید:
https://css-tricks.ir/?p=6238
سلام آقای سیدی
واقعا ممنونم و تشکر میکنم از وبسایت عالیتون کارتون محشره!
توضیحاتتون خیلی روان و قابل فهمه و میتونم بگم که بهترین منبع فارسی برای یادگیری طراحی وبسایت هستین که تا حالا دیدم
امیدوارم موفق باشید
سلام، خوشحالم که کمکتون کرده.
همچنین با آرزوی موفقیت برای شما