در یک سند وب هر عنصری یک مستطیل می باشد که تعیین اندازه، رنگ، پس زمینه و مکان این باکس های مستطیل شکل هدف موتور ترسیمات مرورگر می باشد.
در CSS هر یک از این مستطیل ها (عناصر) با استفاده از یک مدل خاص توصیف می شوند. که این مدل فضای گرفته شده توسط عناصر را توصیف می کند.
از این به بعد آن باکس مستطیل شکل را به نام عنصر می شناسیم.
هر عنصر دارای چهار لبه می باشد. لبه margin یا همان فاصله خارجی، لبه border یا همان حاشیه عنصر، لبه padding یا فاصله داخلی و لبه Content یا محتوای عنصر.
در تصویر زیر هر یک از این چهار ناحیه و لبه های آنها مشخص شده اند:

عنصر زیر را در نظر بگیرید:

ناحیه محتوا
همانطور که از نامش پیداست ناحیه ای است که محتوای عنصر در آن قرار می گیرد. مثلا اگر متنی داخل عنصر قرار دهیم در این ناحیه جای می گیرد و یا اگر عناصر دیگری به عنوان فرزندان عنصر درون آن قرار گیرند در این ناحیه خواهند بود.
اندازه این ناحیه را می توان توسط ویژگی های width و height مشخص کرد. اما توجه داشته باشید که اندازه این ناحیه بستگی به ویژگی های دیگری که به عنصر داده می شوند نیز دارد (در مطالب بعد بیشتر با این قصه ها آشنا می شویم :) ). همینطور اینکه اگر هیچ اندازه ای به عنصر داده نشود در حالت پیشفرض اندازه محتوای داخلش را می گیرد.
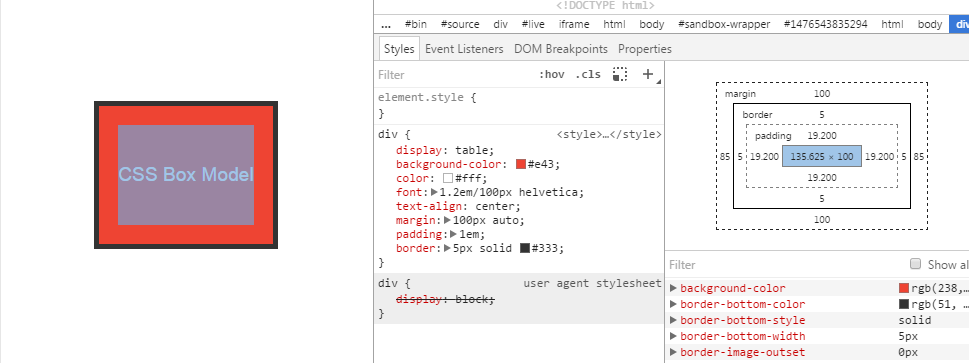
اگر به ابزار توسعه دهندگان در مرورگر خود برویم می توان تصویری شبیه به زیر را مشاهده کرد:

ناحیه padding
اگر از داخل عنصر به سمت بیرون حرکت کنیم بعد از ناحیه محتوا به ناحیه padding می رسیم. از این ناحیه برای مواردی از قبیل ایجاد فاصله ای بین محتوای عنصر و حاشیه دور آن استفاده می شود. همچنین در حالت پیشفرض پس زمینه عنصر علاوه بر ناحیه محتوا در این ناحیه هم نیز ترسیم می شود. این فاصله را می توان توسط ویژگی padding کنترل کرد.

ناحیه border
این ناحیه همان حاشیه دور یک عنصر است که می توان آن را توسط ویژگی border و مشتقات آن کنترل کرد.

ناحیه margin
بیرونی ترین ناحیه یک عنصر ناحیه فضای خارجی یا همان margin می باشد. که ناحیه ای شیشه می باشد که فاصله بین عنصر با عناصر اطراف آن را کنترل می کند. از طریق ویژگی margin می توان این فضا را بوجود آورد.







عالی بود
کارت عالیه
سللم
ممنوووون بابت توضیحات خوبتون?
دمت گرم خدا قوت!
بسیار عالی بود
خیلی ممنون
با سلام و عرض ادب.
بنده سایتی دارم که هنگام نمایش قالب در لپ تاپ بصورت کامل و واضح نمایش داده می شود ولی در مانیتورهای 17 اینچ مارجین چپ و راست آن بسیار زیاد است.
هنگامی که در Inspection وارد می شوم و بر روی Elements کلیک می کنم در قسمت آخر هر تنظیمات مربع box model قرار دارد که میزان مارجین و غیره صفحه را نمایش می دهد که با کم کردن مارجین صفحه بسیار کامل و زیبا می شود.
اما نمی دونم باید این تنظیمات را در کجای قالب اعمال کنم تا کار کند.
بخدا گیج شدم .. نه آدرسی داره که برم تنظیماتو اعمال کنم نه هیچ چیز دیگر.
ممنون میشم راهنمایی فرمایید و بگویید آن تنظیمات را در کدام قسمت قالب باید اعمال کنم تا درست شود.
با تشکر از شما.
سلام. با پشتیبانی قالب تماس بگیرید و موضوع رو باهاشون در میون بگذارید
ممنون عزیز دل :*
ممنونم از مطالبتون ، جامع و مفید هستند اما یه مشکلی که هست اینه که واضح توضیح نمیدید! مثلا مدل خاص یعنی چه مدلی ؟
مدل خاص یعنی همین باکس مدل که این مطلب داره شرح میده
سلااام استاد… خداقوت… عالی بود ….. :)