توسعه وب یا همان Web Development یک صنعت خیلی پویا و پر هیجان است. اگر به دنبال یک حرفه و تخصص آرام و بی درد سر هستیم بهتر است سریع تر دست از خواندن این مطلب بکشیم و به زندگی آرام و دلنشین خود ادامه بدهیم.
توسعه وب جز تخصص هایی است که هر روز نیاز به مطالعه دارد، هر روز با چالش های جدید رو به رو خواهیم شد و اگر اشتیاق و ذوق کافی برای این کار را نداشته باشیم به زودی خسته شده و کنار خواهیم رفت.
نقش های مختلف برای وجود یک وب سایت
ساخت یک محصول بر روی اینترنت یا بطور خاص بر روی وب مستلزم وجود افراد کارشناس در تخصص های مختلف می باشد. هر کدام از این تخصص ها نام خاص و تکنولوژی های مربوط به خود را دارند.

بطور خیلی کلی می توان نقش های مختلف را بصورت زیر بیان کرد:
استراتژیست محتوا
اولین گروه افرادی هستند که با محتوا سر و کار دارند. یادمان نرود که محتوا اصلی ترین محور سایت است. اصلا چرا یک کاربر به سایت ما می آید؟
البته ما اینجا نمی خواهیم در مورد افرادی که محتوا را وارد سایت می کنند بحث کنیم چرا که بعد از اینکه سیستم ساخته می شود محتوا به مرور در سیستم قرار می گیرد. که این کار عموما نیاز به تخصص خاصی در حوزه وب ندارد.
اما افراد فنی که در این قسمت وجود دارند استراتژیست های محتوا (Content Strategists) هستند. افرادی که تحقیق می کنند که چگونه محتوای مورد نظر به بهترین صورت بدست کاربر برسد.
طراح وب
طراحی وب در دو مورد طراحی تجربه کاربری (User Experience) یا به اختصار UX و طراحی واسط کاربری (User interface) یا به اختصار UI وجود دارد.
استراتژی محتوا یک قسمتی از تجربه کاربری نیز محسوب می شود.
توسعه دهنده وب
هر کسی که حتی یک صفحه وب خیلی ساده را بوجود آورده است می تواند خود را یک توسعه دهنده وب یا همان Web Developer بنامد. همینطور به یک متخصصی که در یک تیم بر روی یک سیستم خیلی بزرگ مبتی بر وب کار می کند و آن را توسعه می دهد و نگهداری می کند نیز یک توسعه دهنده وب گفته می شود. هر دوی آنها به نوعی وب را توسعه می دهند و از این رو به عنوان یک توسعه دهنده شناخته می شوند.
توسعه دهندگان وب را می توان به دو گروه تقسیم کرد:
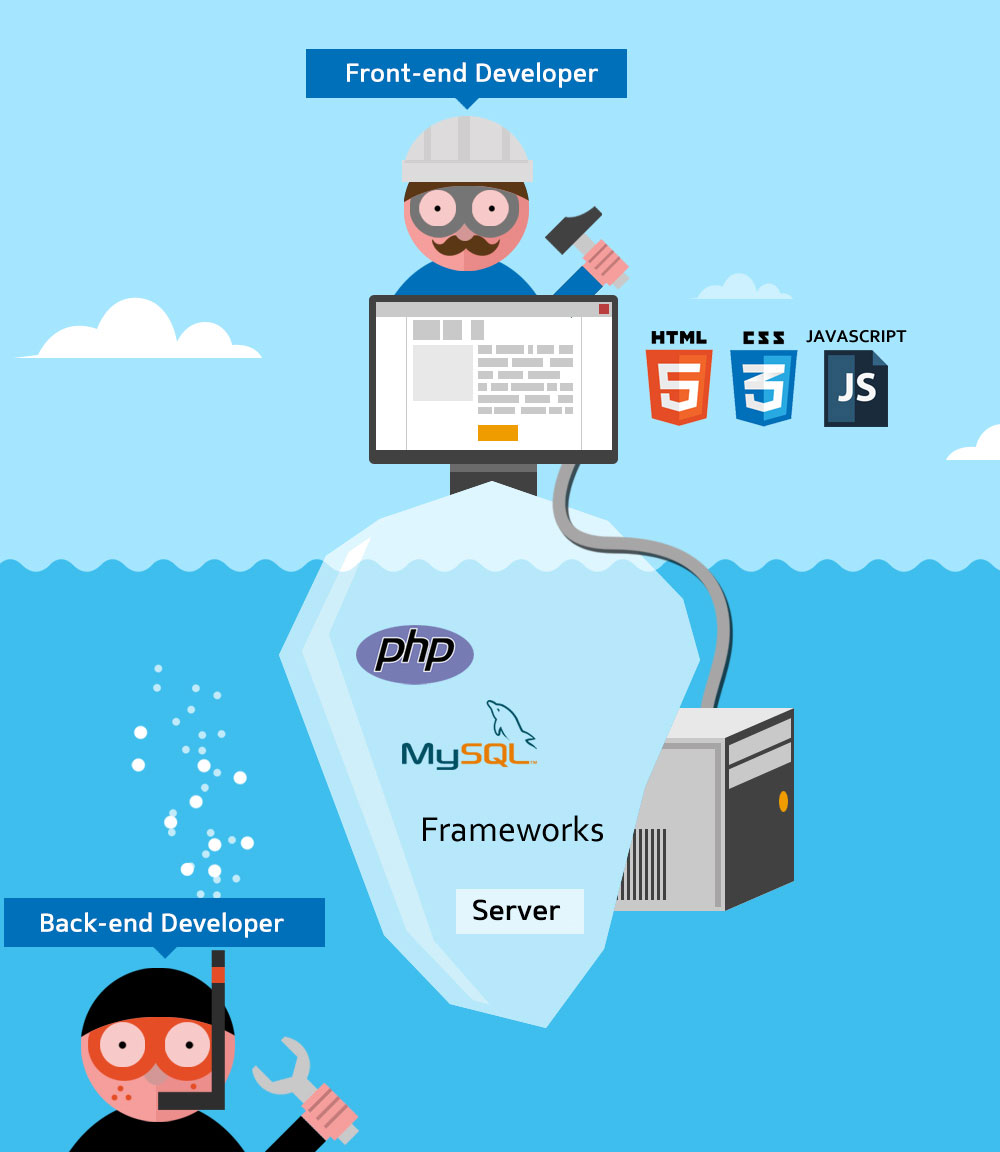
توسته دهنده Front-End: وقتی یک سایت را در مرورگر باز می کنیم هر آنچه را که می بینیم مثل چیدمان عناصر صفحه، رنگ ها، متحرک سازی های عناصر، تعاملاتی را که با صفحه داریم و غیره توسط توسعه دهنده Front-end انجام می شود. به بیان دیگر آنچه که روی کامپیوتر Client اجرا می شود Front-end محسوب می شود.
توسعه دهنده Back-End: و اما سیستمی که در پس سایت وجود دارد توسط توسعه دهندگان Back-end طراحی می شود. آن برنامه ای که روی کامپیوتر Server اجرا می شود Back-end محسوب می شود.

تکنولوژی های وب
از تکنولوژی های مربوط به Back-end می توان به موارد زیر اشاره کرد:
و غیره…
و از اصلی ترین تکنولوژی های مربوط به Front-end می توان موارد زیر را نام برد:
ناگفته نماند که تکنولوژی ها و نقش های مربوط به وب، محدود به موارد گفته شده نیست و موضوع خیلی وسیع تر است اما در اینجا نیازی به تشریح آنها نیست.
درک بهتر تکنولوژی های Front-End
فرض کنید می خواهیم خانه ای بسازیم:
HTML همان ساختار و سازه خانه است، اینکه دیوارها کجا قرار بگیرند و یا اینکه چند اتاق داشته باشیم و یا اینکه اتاق خواب کجا باشد.
CSS استایل خانه است. اینکه رنگ دیوارها چگونه باشد. وضعیت کف و سقف خانه، استایل پنجره ها و فاصله بین آنها و همه نکات مربوط به استایل خانه مربوط به CSS است.
حال نیاز داریم که با فشار دادن کلید اتاق پذیرایی چراغ آن روشن شود. یا اینکه قادر به کنترل از راه دور درب گاراژ باشیم. موارد تعاملی بین ما و خانه توسط JavaScript شکل می گیرد.





مثل همیشه عالی ??
“توسته دهنده Front-End” به نظر “توسته” اشتباه نیست؟:)
اون اونجاست که ببینیم کیا واقعا میخونن متن رو. تبریک میگم شما نفر اولی تا الان ;)
با سپاس از اینکه زکات علم خود را بین نیازمندان به دانش پخش می کنید همیشه سالم پرتوان و پردانش باشید
ممنونم، همچنین شما، موفق باشید.
مرسی مطالب روان بود .
دوست گرامی تفاوت UI و UX رو بیشتر باز کنید برای کاربر و یک مثالی هم زده بشود
منم موافقم. البته تا اینجاش هم خیلی از سایت های دیگه انقد شفاف توضیح ندادن
بر روی یک سیستم خیلی بزرگ مبتی بر وب کار می کند و آن را توسعه می دهد
*مبنی
خیلی خوب بود.
مخصوصا اون عکس!!
و یه سوال اینکه wordpress چیکارس !!
مگه اینجا وجود داشته من این همه سال ازش بی خبر بودم چقدر واضح و کامل توضیح داده شده همه چی دمت گرم آقای سیدی عجب شاهکاری خلق کردی