دنیای وب امروز سرشار از متحرک سازی های چشم نواز و شگفت انگیز است. امروزه توسعه دهندگان وب از روش های مختلف برای تشویق و سرگرم کردن و یا آگاهی دادن و هدایت کردن مخاطبینشان استفاده می کنند. و انیمیشن یکی از این ابزارها برای رساندن ما به این هدف می باشد.
در این مطلب چندیدن کتابخانه انیمیشن که محبوبیت بیشتری در بین توسعه دهندگان دارند بررسی خواهند شد. در ضمن اگر با انیمیشن ها در css آشنایی ندارید به این مطلب مراجعه کنید.
animate.css
animate.css یکی از ساده ترین و محبوب ترین کتابخانه ها می باشد. استفاده از آن به سادگی اضافه کردن یک کلاس به یک عنصر HTML می باشد. همچنین می توانید از jQuery برای فراخوانی انیمیشن مورد نظر در رویدادها استفاده کنید.
استفاده از این کتابخانه در این مطلب بطور کامل بررسی شده است.
- سازنده: Daniel Eden
- تاریخ ساخت: 2013
- نسخه فعلی: 3.4.0
- محبوبیت: +25,000 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 55.2 کیلوبایت
- آدرس: github.com/daneden/animate.css
- لایسنس: MIT
Bounce.js
Bounce.js یک ابزار و کتابخانه جاوا اسکریپت است که هدف آن فراهم کردن انیمیشن هایی از نوع bounce برای سایت و یا برنامه شما است.
- سازنده: Tictail
- تاریخ ساخت: 2014
- نسخه فعلی: 0.8.2
- محبوبیت: +3,500 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 16 کیلوبایت
- آدرس: github.com/tictail/bounce.js
- لایسنس: MIT
Magic Animations
Magic Animations از نوع ساختاری کاملا شبیه به animate.css است با این تفاوت که چندین انیمیشن یکتا و مخصوص به خود دارد و همینطور اندازه فایل آن کوچکتر از animate.css است که باعث می شود تا توجه طراحان سایت را بیشتر به خود جلب کند.
- سازنده: Christian
- تاریخ ساخت: 2014
- نسخه فعلی: 1.1.0
- محبوبیت: +3,400 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 36.5 کیلوبایت
- آدرس: github.com/miniMAC/magic
- لایسنس: MIT
DynCSS
DynCSS هم یک نوع کتابخانه انیمیشن است که می توانید از آن برای ساخت افکت های parallax هم استفاده کنید.
Parallax: جابجا شدن ظاهری یک شیء نسبت به زمینهاش که معلول جابجا شدن ناظر باشد را اِختِلافِ مَنظَر یا دیدگشت میگویند. مثال
- سازنده: Vittorio Zaccaria
- تاریخ ساخت: 2014
- نسخه فعلی: 0.8.1
- محبوبیت: +190 ستاره در سایت گیتهاب
- آدرس: github.com/vzaccaria/DynCSS
- لایسنس: MIT
CSShake
CSShake دارای چندین انیمیشن برای لرزاندن عناصر در صفحه و یا برنامه شما می باشد. یک مثال کاربردی افکت لرزاندنی است که apple بر روی برخی عنصرها در زمان واردن کردن اطلاعات اشتباه, اعمال کرده است.
- سازنده: Lionel
- تاریخ ساخت: 2014
- محبوبیت: +2,000 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 78.8 کیلوبایت
- آدرس: github.com/elrumordelaluz/csshake
- لایسنس: MIT
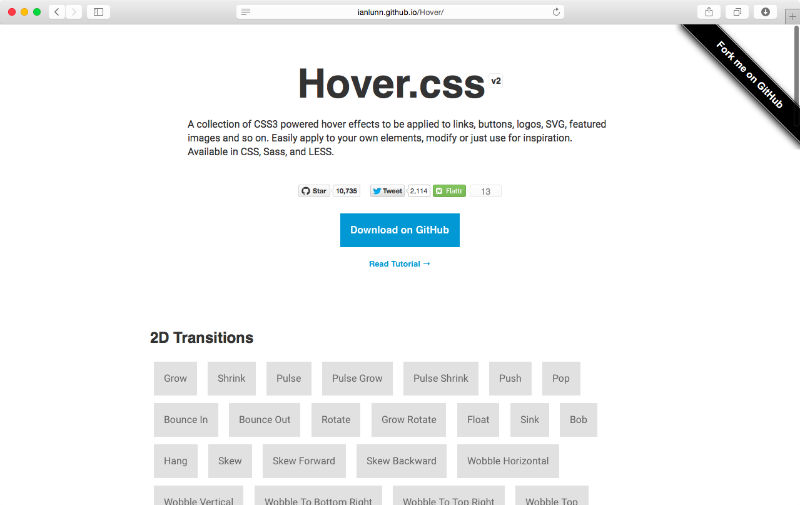
Hover.css
Hover.css از این کتابخانه انیمیشن بیشتر برای متحرک سازی دکمه ها و لوگوها در زمان hover استفاده می شود و دارای transitionهای دوبعدی بسیار زیبایی می باشد.
- سازنده: an Lunn
- تاریخ ساخت: 2014
- نسخه فعلی: 2.0.2
- محبوبیت: +10,700 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 104.2 کیلوبایت
- آدرس: github.com/IanLunn/Hover
- لایسنس: MIT
Velocity.js
Velocity.js یک موتور انیمیشن جاوااسکریپتی است که همراه و یا بدون jQuery می توان از آن استفاده کرد.
- سازنده: Julian Shapiro
- تاریخ ساخت: 2014
- نسخه فعلی: 1.2.2
- محبوبیت: +8,700 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 34.8 کیلوبایت
- آدرس: github.com/julianshapiro/velocity
- لایسنس: MIT
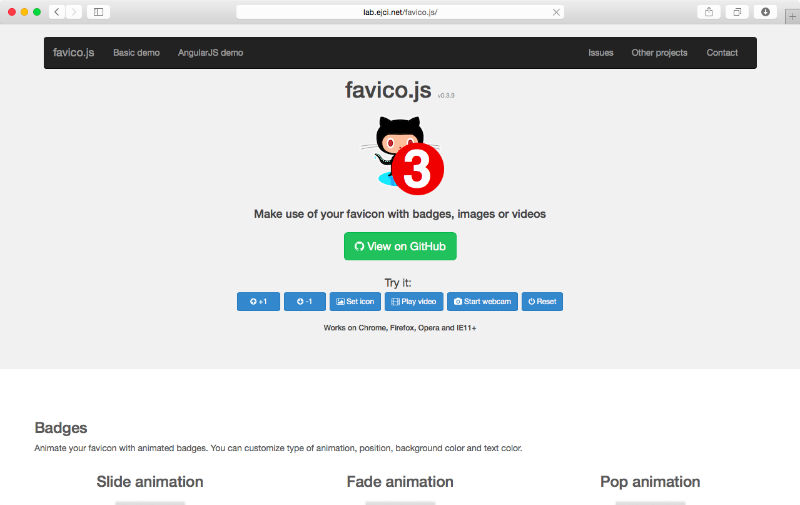
favico.js
favico.js یک کاربرد خاص دارد و آن هم اعمال انیمیشن به favicon سایت است. این قابلیت برای سایت ها و برنامه هایی که محتوا را بصورت زنده تولید می کنند و با آیکون های خاص کاربر را آگاه می سازند می تواند بسیار مفید باشد.
- سازنده: Miroslav Magda
- تاریخ ساخت: 2013
- نسخه فعلی: 0.3.9
- محبوبیت: +4,900 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 8.9 کیلوبایت
- آدرس: github.com/ejci/favico.js
- لایسنس: MIT
AniJS
AniJS هم یک کتابخانه بسیار جالب است با یک روش استفاده خاص که می تواند در پروژه های مختلف مورد استفاده قرار بگیرد. نحوه استفاده از آن بصورت زیر است:
<nav data-anijs="if: scroll, on: window, do: swing animated, to: footer"></nav>
یعنی اگر عمل اسکرول بر روی window صورت گرفت انیمیشن swing را بر روی عنصر footer اعمال کن.
- سازنده: anijs
- تاریخ ساخت: 2014
- نسخه فعلی: 0.9.3
- محبوبیت: +2,500 ستاره در سایت گیتهاب
- اندزاه فایل کتابخانه: 10.5 کیلوبایت
- آدرس: github.com/anijs/anijs
- لایسنس: MIT
حرف آخر
همانطور که استفاده از انیمیشن ها می تواند به جذابیت سایت شما کمک کند و کمکی برای کاربر باشد, اگر بصورت نادرست استفاده شوند و یا در استفاده از آنها زیاده روی شود نتیجه بالعکس خواهد داد. پس مراقب باشید. و نکته دیگر بر روی حجم فایل ها در زمان استفاده, دقیق تر شوید تا بارگذاری سایت شما به خوبی انجام شود.














ممنون و خداقوت!
سلام
از کتابخانه Hover.css چجوری باید در فایل سی اس اس خودم استفاده کنم ؟
ممنون میشم راهنمایی کنید ؟
سلام. توی سایتش توضیح داده:
https://ianlunn.co.uk/articles/hover-css-tutorial-introduction