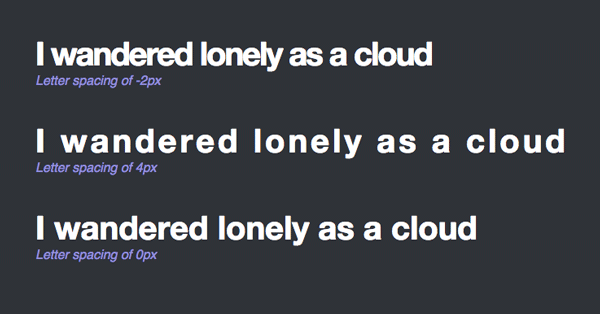
از ویژگی letter-spacing برای تنظیم فاصله بین حروف یک کلمه استفاده می شود.

مقادیر ویژگی letter-spacing
letter-spacing: normal | <length> | inherit
normal
normal مقدار اولیه این ویژگی می باشد و باعث می شود که مرورگر با توجه به فونت مورد نظر فاصله بین حروف را مشخص کند.
مقدار طولی
با استفاده از واحدهای طولی می توان فاصله بین حروف را تغییر داد. همچنین می توان از مقادیر منفی نیز استفاده کرد.
letter-spacing: 1em;
letter-spacing: .8rem;
letter-spacing: -1px;
inherit
با استفاده از این مقدار می توان مقدار پدر عنصر را برای عنصر نیز تعیین کرد.
رفع مشکل عناصر inline-block
زمانی که چند عنصر را با استفاده از ویژگی display و مقدار inline-block عناصر را در کنار هم قرار می دهیم یک فاصله چهار پیکسلی بین عناصر بوجود خواهد آمد.

یکی از راه های از بین بردن این فاصله، تعیین چهار پیسکل منفی روی ویژگی letter-spacing برای عنصر نگهدارنده عناصر کنار هم می باشد.
.container {
letter-spacing: -4px;
}
.container .item {
display: inline-block;
}
دموی زیر را بررسی کنید:
See the Pen letter-spacing by Mojtaba Seyedi (@seyedi) on CodePen.





همچنان سایت رو هر روز چک میکنم و ماشالله…
هر روز از مقالات بروزش لذت می برم.