طراحان به واسطه ذهن خلاقی که دارند مفاهیمی را بوجود می آورند که بسیار جذاب هستند, اما بهترین خروجی که می توانند داشته باشند تا طرحشان را معرفی کنند, معمولا یک فایل Gif ساده است. قطعا حتی خود طراحان هم می خواهند تا بتواند با طرح و مفهومی که بوجود آورده اند تعامل داشته باشند.
البته ابزارهایی برای این کار به مرور در حال ساخته شدن هستند, اما بهترین راه, زندگی بخشیدن به آن مفهوم از طریق پیاده سازی آن توسط یک توسعه دهنده است. در اینجا تعامل این دو گروه از افراد به اوج هیجان خود می رسد که بهترین مثال برای این موضوع جامعه materialUP می باشد. چنین ارتباطاتی بین این دو گروه باعث می شود تا مفاهیمی که به نظر غیر ممکن می آیند, وارد دنیای وب شوند و یا در زیباسازی برنامه های موبایل نقش موثری داشته باشند.
در این مطلب قصد معرفی چند مفهوم شاهکار که از حاصل این تعامل و ارتباط بوجود آمده اند را داریم:
Music Player
طراح: Leo Leung
See the Pen Material player by Dirk-Jan (@Hylix) on CodePen.
توسعه دهنده: Dirk Jan Wassink
Personal Social Card
طراح: Christophe Kerebel
See the Pen Material VCard by Rian Ariona (@ariona) on CodePen.
توسعه دهنده: Rian Ariona
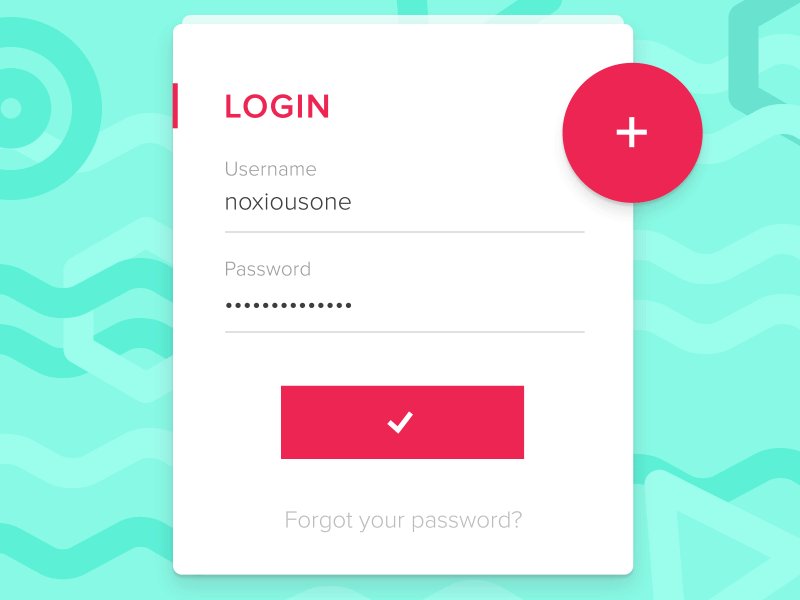
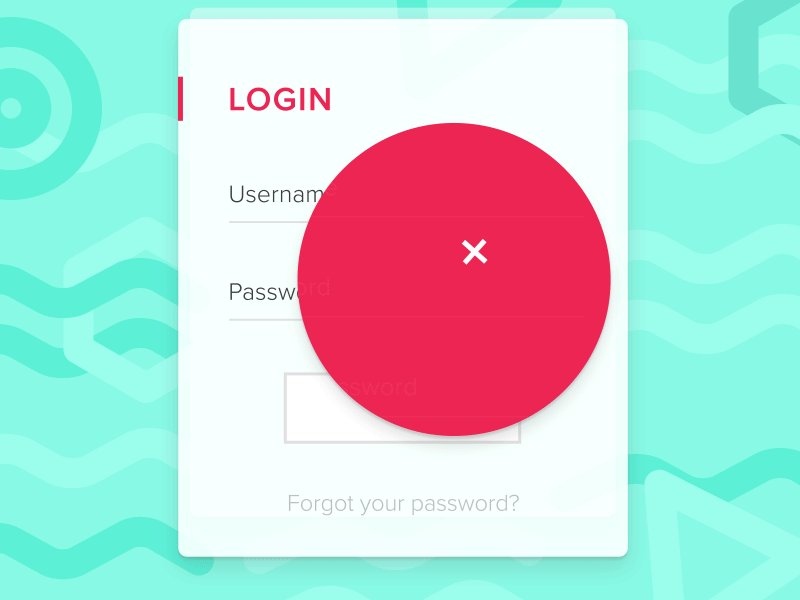
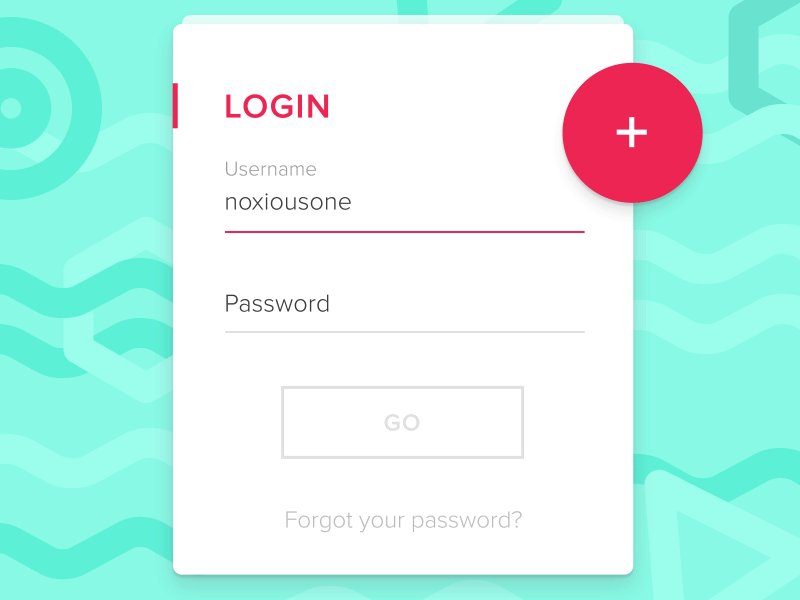
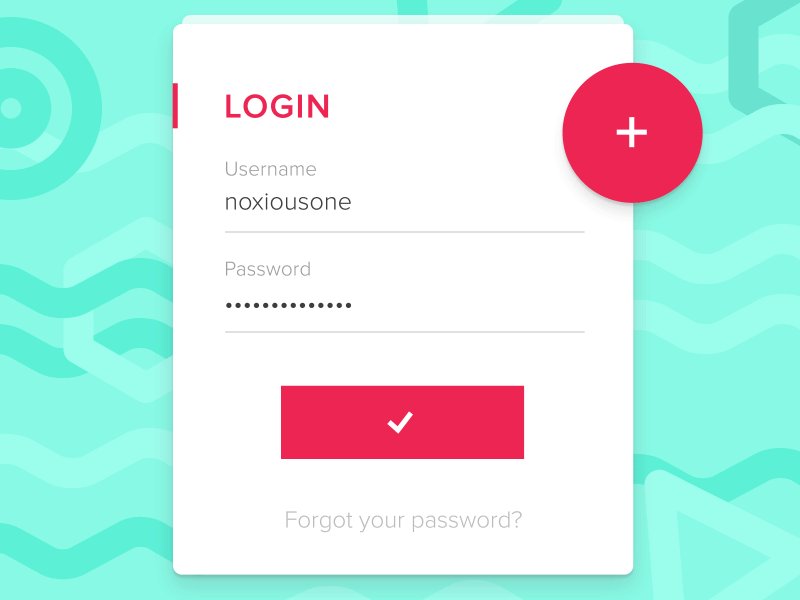
Compact Login
طراح: Boris Borisov
See the Pen Material Compact Login Animation by Yusuf Bakır (@yusufbkr) on CodePen.
توسعه دهنده: Yusuf Bakır
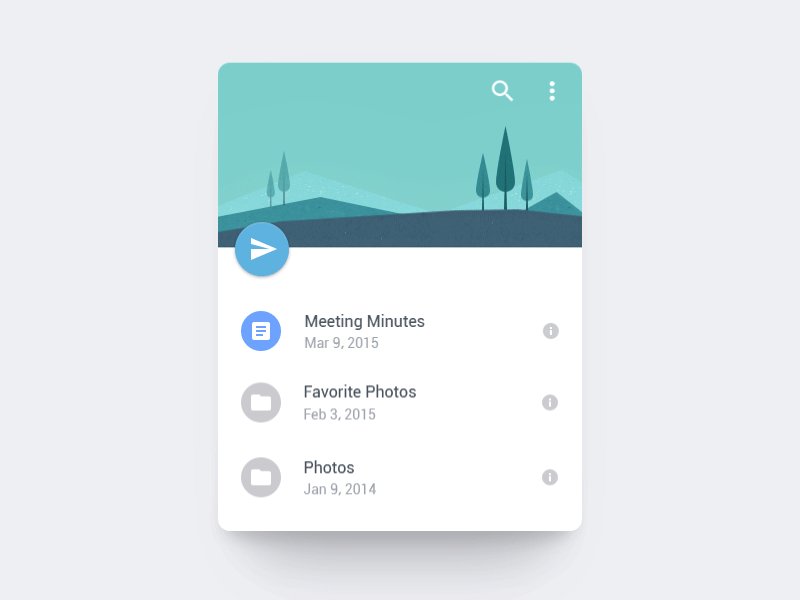
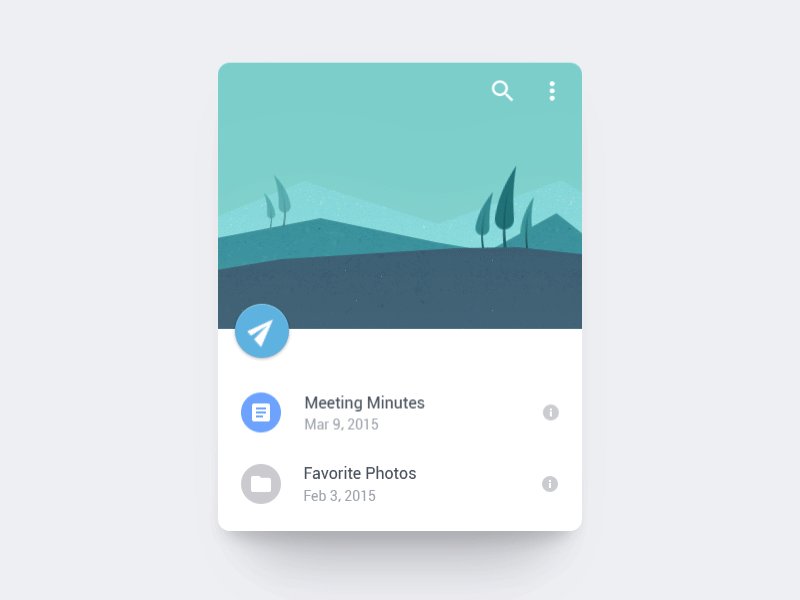
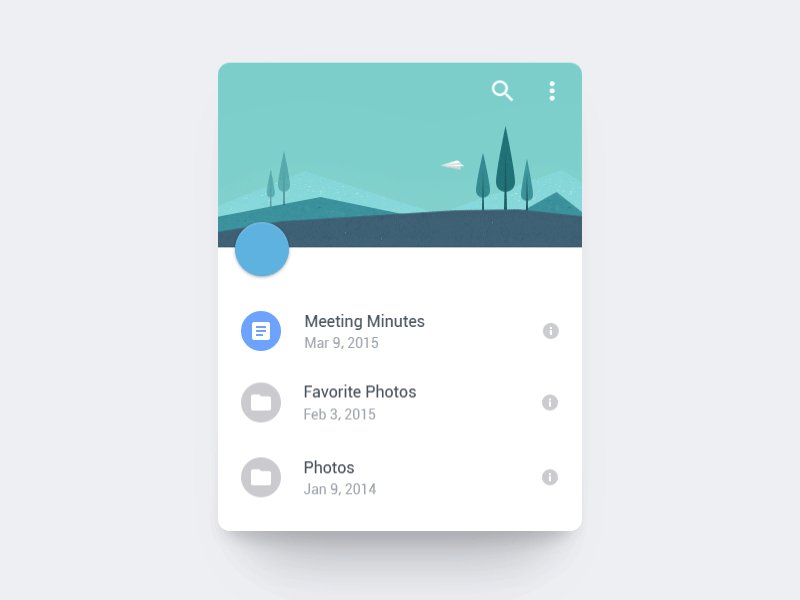
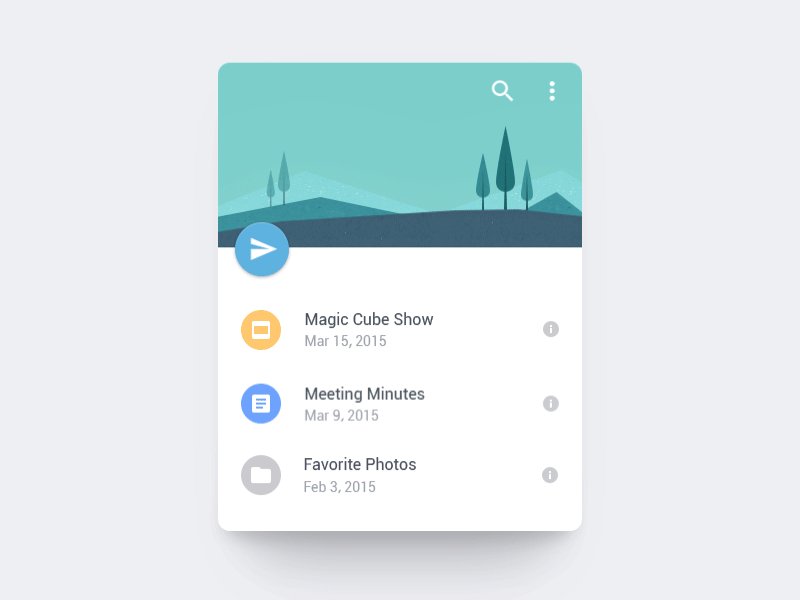
Replace
طراح: Zee Young
See the Pen Pull Down to Refresh (Paper Plane) by Nikolay Talanov (@suez) on CodePen.
توسعه دهنده: Nikolay Talanov
Filter Menu
طراح: Anton Aheichanka
See the Pen Filter Menu by Arjun Amgain (@arjunamgain) on CodePen.
توسعه دهنده: Arjun Amgain
Bonus
طراح: Jan Kuijken
See the Pen material-design vote up animation by Gregor Adams (@pixelass) on CodePen.
توسعه دهنده: Pixelass
منبع












مجتبی جان، طرح های بسیار جذابی معرفی کردی.
یک طرح شبیه طرح شماره سه رو زدم :
اما چند تا ویژگی مهم دارن:
1- بدون حتی یک خط جاوااسکریپت
2- قابلیت تغییر جهت قالب، تنها با تغییر دو متغیر. Bi-directional template
3- Semantic HTML5 & Responsive Layout
Live View (LTR): http://codepen.io/ehsanamir…
Editor View (LTR): http://codepen.io/ehsanamir…
Live View (RTL): http://codepen.io/ehsanamir…
Editor View (RTL): http://codepen.io/ehsanamir…
دم شما هم گرم
خیلی عالی کار کردی
ممنون میشم کدهاتو یکم برام توضیح بدی
اگر این لطف رو بکنی که توضیحاتت رو برام ایمیل کنی بی نهایت سپاسگزار میشم: computer198162@yahoo.com