در این مطلب با ساختن این افکت در پنچ قدم آشنا خواهیم شد. این تکینک از انیمیشن و خاصیت mix-blend-mode در CSS و از SVG کمک می گیرد.
قدم اول
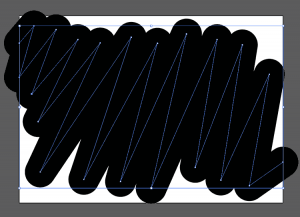
در اولین مرحله عنصر SVG مورد نظر را در نرم افزاری مثل adobe illustrator و یا نرم افزاری مشابه آن رسم می کنیم. توجه داشته باشید که ابعاد عنصر رسم شده برابر ابعادی باشد که می خواهید در نهایت داشته باشید. و همینطور اندازه stroke-width را هم برای عنصر در نظر داشته باشید. شکل زیر عنصر ترسیم شده را قبل از خروجی گرفتن در نرم افزار illustrator نشان می دهد.
قدم دوم
حال SVG را خروجی گرفته و کد آن را در یک div در HTML قرار دهید. HTML شما باید چیزی شبیه به این باشد:
<div class="stripped">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1500 1062">
<polyline points="0,154 131,0 0,348 269,0 0,562 437,0 0,766 565,14 0,1062 719,0 289,1062 843,0 543,1062 995,0 729,1062 1161,0 947,1062 1307,0 1143,1062 1500,162 1299,1062 1500,830"/>
</svg>
</div>
قدم سوم
در این مرحله عناصر را استایل دهی میکنیم و تصویری که قرار است به وسیله این افکت نمایش داده شود را به عنوان پس زمینه عنصر div قرار می دهیم.
div.stripped {
background: #000;
background-image: url(bg.jpg);
background-size: cover;
font-size: 0;
}
div.stripped svg {
background: #fff;
}
div.stripped svg polyline {
fill: none;
stroke: rgb(220, 244, 45);
stroke-width: 200;
}
قدم چهارم
اکنون بیشتر تصویر در زیر عنصر SVG پنهان شده است. حال برای هویدا کردن تصویر کافی است ویژگی های stroke-dashoffset و stroke-dasharray برای عنصر polyline تنظیم کنیم.
div.stripped svg polyline {
stroke-dasharray: 20000;
stroke-dashoffset: 20000;
}
هیچگونه عدد جادویی در کار نیست. مقدار مناسب برای این دو ویژگی بستگی به اندازه عنصر polyline و کمی تجربه دارد.
قدم پنجم
در مرحله آخر کافی است blend mode مناسب را نسبت به تصویر و رنگ عنصر انتخاب کنیم و مقدار ویژگی stroke-dashoffset در عنصر polyline را با استفاده از انیمیشن به صفر تبدیل کنیم.
@keyframes scribble {
to { stroke-dashoffset: 0; }
}
div.stripped svg polyline {
animation: scribble 3s linear forwards;
}
div.stripped svg {
mix-blend-mode: darken;
}
See the Pen “Scribble” Image Reveal with SVG & Blend Modes by Mojtaba Seyedi (@seyedi) on CodePen.








سلام
خسته نباشی
خیلی خوب شده
شخصا چیز های جدیدی دارم یاد میگیرم
داری یواش یواش قانون اول من رو میشکنی (دوری از منابع فارسی برای یادگیری تکنولوژه)
سلام
خسته نباشی
خیلی خوب شده
شخصا چیز های جدیدی دارم یاد میگیرم
داری یواش یواش قانون اول من رو میشکنی (دوری از منابع فارسی برای یادگیری تکنولوژه)
Nice job buddy. I like it gholam!
Nice job buddy. I like it gholam!
خسته نباشی مهندس
خسته نباشی مهندس
از فردا روزی 2 ساعت اموزش css3 به برنامم اضافه شد…