ویژگی text-overflow به ما اجازه می دهد تا زمانی که متن از نگهدارنده اش سر ریز می کند کاربر را از این موضوع باخبر کنیم.
به بیان دیگر در نقطه ای که سرریز اتفاق می افتد چه چیزی نمایش داده شود.
یک متن وقتی از نگهدارنده اش سرریز می شود که اولا عنصر نگهدارنده از نوع بلاک باشد و دوما اینکه متن یک کلمه بلند باشد که بین حروفش فاصله ای وجود نداشته باشد و یا اینکه برای عنصر ویژگی white-space با مقدار nowrap تعیین شده باشد.
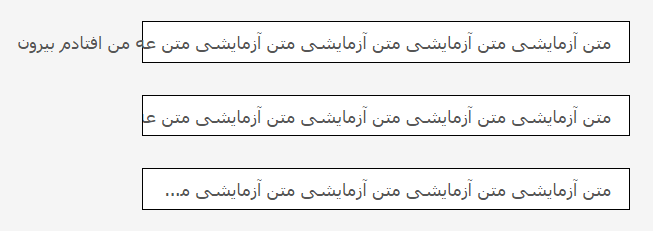
در تصویر زیر همانطور که مشاهده می کنید متن دچار سر ریز شده است:

در حالت عادی ویژگی text-overflow هیچ تاثیری بر روی عنصر نخواهد گذاشت. برای اینکه این ویژگی به کار بیافتد نیاز است تا مقدار ویژگی overflow عنصر را برابر با hidden قرار دهیم.
در مثال اول در تصویر بالا هنوز ویژگی overflow عنصر، hidden نشده است و در حالت visible یا همان مقدار پیشفرض به سر می برد.
مقادیر ویژگی text-overflow
text-overflow: clip | ellipsis | inherit
clip
مقدار اولیه و پیشفرض این ویژگی clip می باشد که جایی که سرریز می شود را برش می دهد. یعنی همان نتیجه ای که در مثال دوم تصویر بالا مشاهده می شود.
white-space: nowrap;
overflow: hidden;
text-overflow: clip; /* initial */
ellipsis
می توان کاری کرد که به جای اینکه متن برش بخورد در آخر نوشته علامت سه نقطه (…) قرار بگیرد که این می تواند سیگنالی برای کاربر باشد که متوجه شود قسمتی از متن سرریز شده است.
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
در تصویر بالا مثال سوم نتیجه این کد را نشان می دهد.
دموی زیر را بررسی کنید:
See the Pen text-overflow by Mojtaba Seyedi (@seyedi) on CodePen.





سلام.میشه توضیح بدید چجوری این iframe رو از سایت caniuse لود می کنید؟
سلام. source همین صفحه رو ببینید متوجه میشید.
سلام من وقتی متنم چسبیده س به هم عمل میکنه ولی ایپیس میزارم بین کلمات کار نمیکنه دیگه
دمو بسازید توی سایت jsbin.com تا بررسی کنیم
سلام استاد
برای وقتی ک سرریز عمودی اتفاق می افته، مثلا وقتی عنصر ارتفاع مشخصی داره چطور باید متن سرریز شده رو به صورت ellipsis نمایش داد، منظورم (…) هست