با استفاده از ویژگی opacity می توان میزان شفافیت یک عنصر را کنترل کرد. و حتی این شفافیت را تا جایی ادامه داد که عنصر ناپدید شود.
مقادیر ویژگی opacity
<number>
opacity: <number>
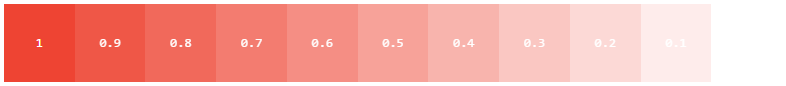
این ویژگی یک مقدار بین 0 تا 1 می پذیرد که مقدار 1 مقدار اولیه است و باعث می شود تا عنصر در حالت عادی خود باشد و مقدار 0 باعث می شود تا عنصر ناپدید شود. مقادیر بین این دو عدد عنصر را نیمه شفاف می کنند.

توجه داشته باشیم زمانی که یک عنصر را به یک مقدار شفافیت می رسانیم همان مقدار برای فرزندان آن تنظیم می شود و هیچ راهی نیست تا شفافیت آنها را تغییر داد.
زمانی که یک عنصر مقدار opacity کمتر از یک داشته باشد عنصر برای فرزندانش stacking context بوجود می آورد. این یعنی هیچ عنصری بیرون از این عنصر نمی تواند از نظر z-index بین فرزندان این عنصر قرار بگیرد و بالعکس.
مثال
دموی زیر را بررسی کنید:
See the Pen yVBbgM by Mojtaba Seyedi (@seyedi) on CodePen.
پشتیبانی مرورگر ها
نسخه های قبل از ۹ مرورگر اینترنت اکسپلور ویژگی opacity را پشتیبانی نمی کنند اما می توان بصورت زیر عناصر را در این مرورگر شفاف کرد:
filter: alpha(opacity=50);
opacity: 0.5;





سلام.این ویژگی با ویژگی الفا که در رنگ ها وجود دارد چه تفاوتی داره؟ممنون
سلام.
اون آلفا فقط روی رنگ اعمال میشه. اما این ویژگی تمام یک عنصر رو و بچه هاشو نیمه شفاف میکنه.
چجوری میتونیم کاری کنیم که فقط خود عنصر شفاف بشه و نه بچه های اون؟
اگر فقط رنگ پس زمینه عنصر هستش می تونید از hsla استفاده کنید.
ولی اگر کل عنصر هستش. این امکان وجود نداره، کاری که می تونید بکنید اینه که اون عنصری که می خواید شفاف بشه رو از پدر بودن خارجش کنید و بصورت هم عرض با عنصرهای دیگه قرارش بدید و با position از نوع absolute ببریدش پشت عناصر دیگه، حالا اگر opacity بگیره دیگه تاثیری روی عناصر دیگه نداره.